BBC micro:bit: Rozdiel medzi revíziami
Zo stránky SensorWiki
| (22 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 9: | Riadok 9: | ||
== Informácie == | == Informácie == | ||
Hlavná stránka: | * Hlavná stránka projektu micro:bit | ||
http://microbit.org/code/ | |||
* Programovanie cez web: https://makecode.microbit.org | * Programovanie v prostredí Blockly cez web prehliadač (najlepšie Chrome): | ||
https://makecode.microbit.org | |||
* '''Jazyk''' (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: | |||
https://makecode.microbit.org/?lang=sk_SK | |||
* '''Download''' (novsie verzie umoznuju zjednodusit nahravanie) - pozri navod: | |||
[[micro:bit Download]] | |||
* Hardvér použitý na školenie | |||
https://www.ucimeshardverom.sk/hardver/ | |||
* Tutorialy k nemu: | |||
https://www.ucimeshardverom.sk/materialy/ | |||
<HTML> | |||
<CENTER> | |||
<A Href="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021.pdf"><IMG Src="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021ttilePage.png" Border=0 Width=600></A><BR> | |||
<I>Prezentácia z workshopu (<A Href="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021.pdf">link na stiahnutie</A>).</I> | |||
</CENTER> | |||
</HTML> | |||
== Programovanie v rôznych jazykoch == | |||
<gallery heights=200px mode="packed"> <!-- slideshow? --> | |||
Image:microbit01.png|''Prvý program...'' | |||
Image:microbit01Run.png|''...bude vyzerať v simulátore takto.'' | |||
</gallery> | |||
<!-- | |||
{| class="wikitable" style="width: 100%;" | |||
|- style="vertical-align:top;" | |||
| style="background: LightYellow" | | |||
'''Javascript''' | |||
<source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source> | |||
| | |||
'''Python''' | |||
<source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source> | |||
| | |||
'''C++''' | |||
<syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage Heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(Heart); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight> | |||
|} | |||
--> | |||
<tabs> | |||
<tab name="Javascript"><source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source></tab> | |||
<tab name="Python"><source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source></tab> | |||
<tab name="C++"><syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage Heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(Heart); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight></tab> | |||
</tabs> | |||
Manuál k Blocks https://makecode.microbit.org/blocks | |||
Manuál k Javascriptu: https://makecode.microbit.org/javascript | |||
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/ | |||
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/ | |||
== Úloha 1 == | == Úloha 1 == | ||
| Riadok 19: | Riadok 133: | ||
* Naprogramujte jednoduchú animáciu podľa vlastnej predstavy | * Naprogramujte jednoduchú animáciu podľa vlastnej predstavy | ||
[[Súbor:MicroBitProgram01.png]] | [[Súbor:MicroBitProgram01.png]] | ||
Pre dlhšie animácie je otravné meniť rýchlosť (argument príkazu pause) na mnohých miestach súčasne. Preto ich všetky | |||
nahradíme premennou -- pomenované miesto v pamäti, kam uložíme hodnotu. | |||
[[Súbor:MicroBitProgram01a.png]] | |||
== Úloha 2 == | == Úloha 2 == | ||
| Riadok 25: | Riadok 145: | ||
* Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol | * Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol | ||
[[Súbor:MicroBitProgram02.png]] | [[Súbor:MicroBitProgram02.png]] | ||
* Hint: určite sa vám zíde blok, ktorý zopakuje N-krát nejakú postupnosť príkazov: | |||
[[Súbor:MicroBitProgram02a.png]] | |||
== Úloha 3 == | == Úloha 3 == | ||
* Analyzujte funkciu nasledovného programu | |||
* Naprogramujte hraciu kocku s výstupom 1 - 6 | * Naprogramujte hraciu kocku s výstupom 1 - 6 | ||
[[Súbor:MicroBitProgram03.png]] | [[Súbor:MicroBitProgram03.png]] | ||
| Riadok 33: | Riadok 156: | ||
== Úloha 4 == | == Úloha 4 == | ||
* Analyzujte funkciu nasledovného programu | |||
* Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť | * Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť | ||
* Rozšírte program o pohyb svetielka po obvode štvorca | |||
[[Súbor:MicroBitProgram04.png]] | [[Súbor:MicroBitProgram04.png]] | ||
=='''Zbierka príkladov''' == | |||
# [[Žmurkajúci smajlík]] | |||
# [[Rozličné výpisy]] | |||
# [[Visačka na diskotéku]] | |||
# [[Počítadlo návštevníkov]] | |||
# [[Kuchynské minútky]] | |||
== Odkazy == | == Odkazy == | ||
| Riadok 47: | Riadok 181: | ||
* Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/ | * Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/ | ||
''' Ucebnice a slajdy a prednasky ''' | |||
* https://imysleni.cz/ucebnice/robotika-ucebnice-pro-stredni-skoly-micro-bit | |||
* https://github.com/Nowis75/PRIM#microbit | |||
* Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/ | |||
'''Zaujimave ulohy / projekty:''' | |||
* https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute | * https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute | ||
* https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303 | * https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303 | ||
* https://www.sparkfun.com/news/2918 | |||
* Futbal s microbitom https://www.youtube.com/watch?v=b4I8RTsSzWY | |||
[[Category: Základy počítačov]] | [[Category: Základy počítačov]][[Category: micro:bit]] | ||
Verzia z 17:02, 2. december 2021
Základné informácie o mikropočítači BBC micro:bit

Informácie
- Hlavná stránka projektu micro:bit
http://microbit.org/code/
- Programovanie v prostredí Blockly cez web prehliadač (najlepšie Chrome):
https://makecode.microbit.org
- Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto:
https://makecode.microbit.org/?lang=sk_SK
- Download (novsie verzie umoznuju zjednodusit nahravanie) - pozri navod:
micro:bit Download
- Hardvér použitý na školenie
https://www.ucimeshardverom.sk/hardver/
- Tutorialy k nemu:
https://www.ucimeshardverom.sk/materialy/

Prezentácia z workshopu (link na stiahnutie).
Programovanie v rôznych jazykoch
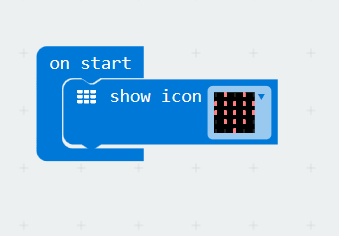
-
Prvý program...
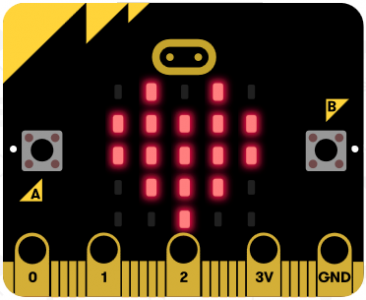
-
...bude vyzerať v simulátore takto.
basic.showIcon(IconNames.Heart)
from microbit import *
display.show(Image.HEART)
#include "MicroBit.h"
MicroBit uBit;
MicroBitImage Heart("0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n"); // 5x5 image
int main()
{
uBit.init();
uBit.display.print(Heart);
release_fiber();
}
Manuál k Blocks https://makecode.microbit.org/blocks
Manuál k Javascriptu: https://makecode.microbit.org/javascript
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/
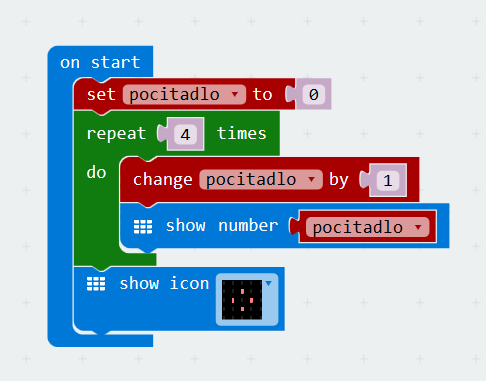
Úloha 1
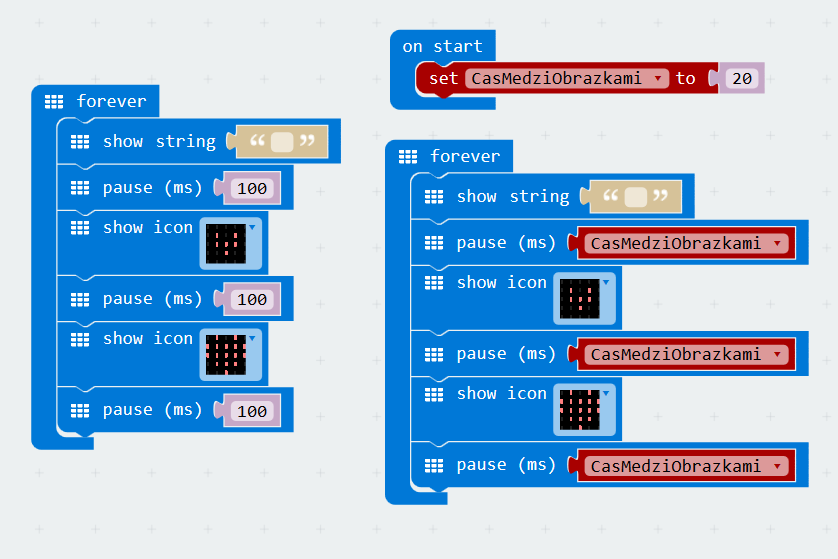
- Naprogramujte jednoduchú animáciu podľa vlastnej predstavy
Pre dlhšie animácie je otravné meniť rýchlosť (argument príkazu pause) na mnohých miestach súčasne. Preto ich všetky
nahradíme premennou -- pomenované miesto v pamäti, kam uložíme hodnotu.
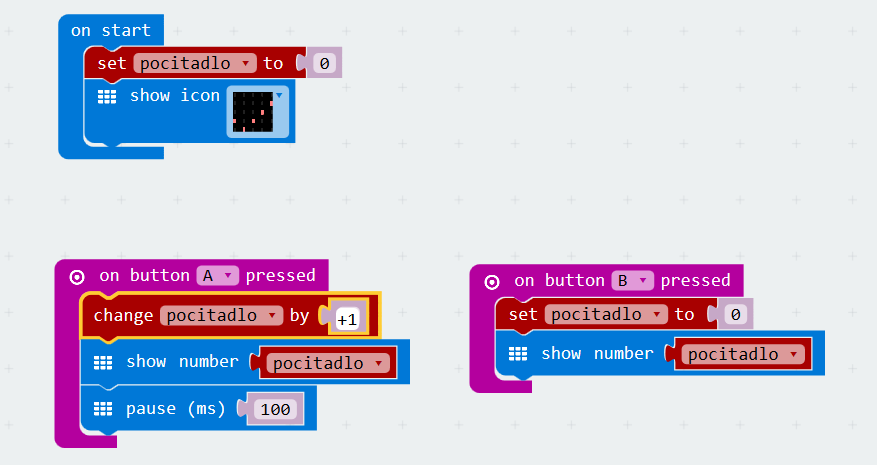
Úloha 2
- Analyzujte funkciu nasledovného programu
- Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol
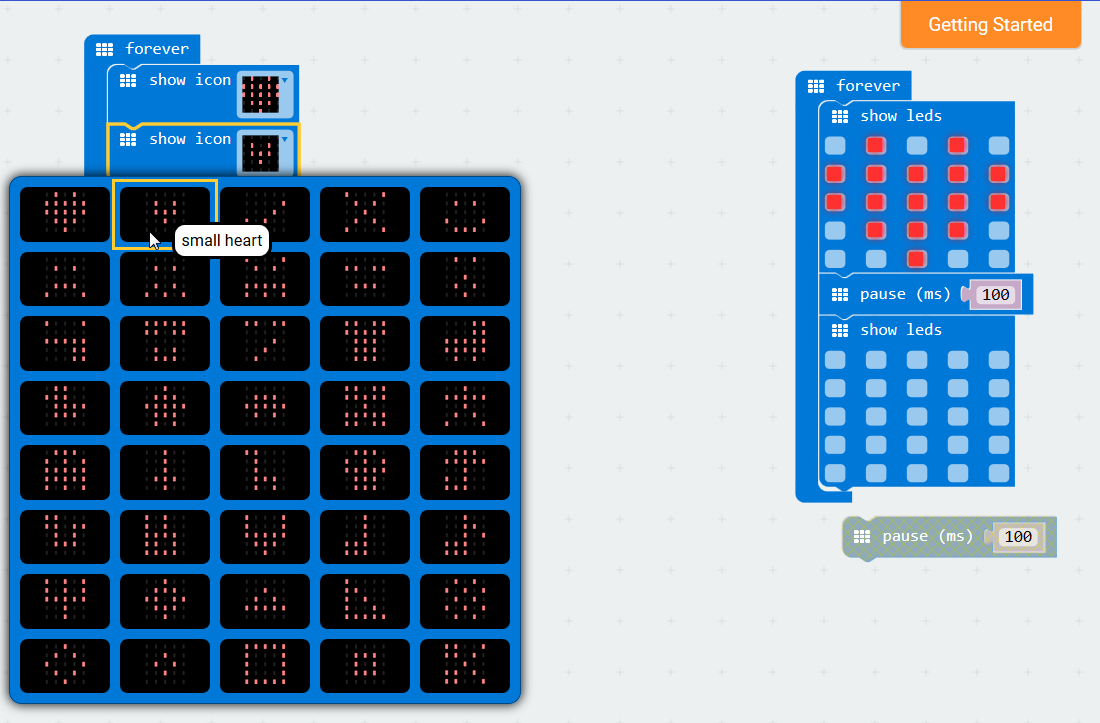
- Hint: určite sa vám zíde blok, ktorý zopakuje N-krát nejakú postupnosť príkazov:
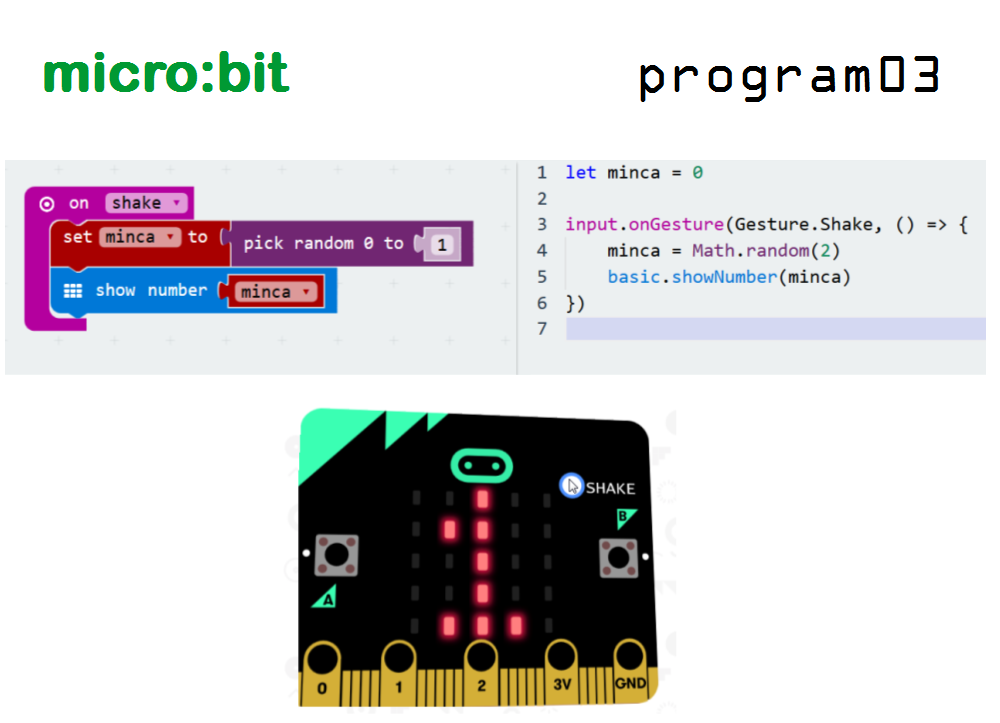
Úloha 3
- Analyzujte funkciu nasledovného programu
- Naprogramujte hraciu kocku s výstupom 1 - 6
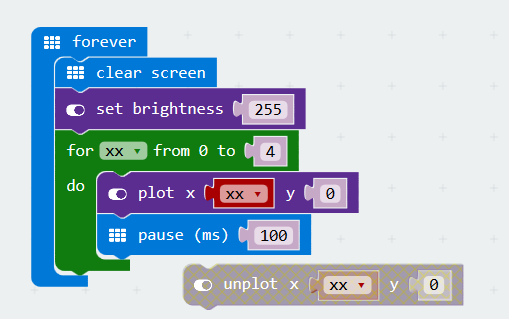
Úloha 4
- Analyzujte funkciu nasledovného programu
- Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť
- Rozšírte program o pohyb svetielka po obvode štvorca
Zbierka príkladov
Odkazy
- Zoznam vsetkeho mozneho suvisiaceho s micro:bit https://github.com/carlosperate/awesome-microbit
- Programovanie cez ikonky - projekty: https://makecode.microbit.org/projects/smiley-buttons
- Asi najpodrobnejsie o C++ a microbite https://lancaster-university.github.io/microbit-docs/
- Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/
- Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/
Ucebnice a slajdy a prednasky
- https://imysleni.cz/ucebnice/robotika-ucebnice-pro-stredni-skoly-micro-bit
- https://github.com/Nowis75/PRIM#microbit
- Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/
Zaujimave ulohy / projekty: