BBC micro:bit: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
|||
| (33 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 1: | Riadok 1: | ||
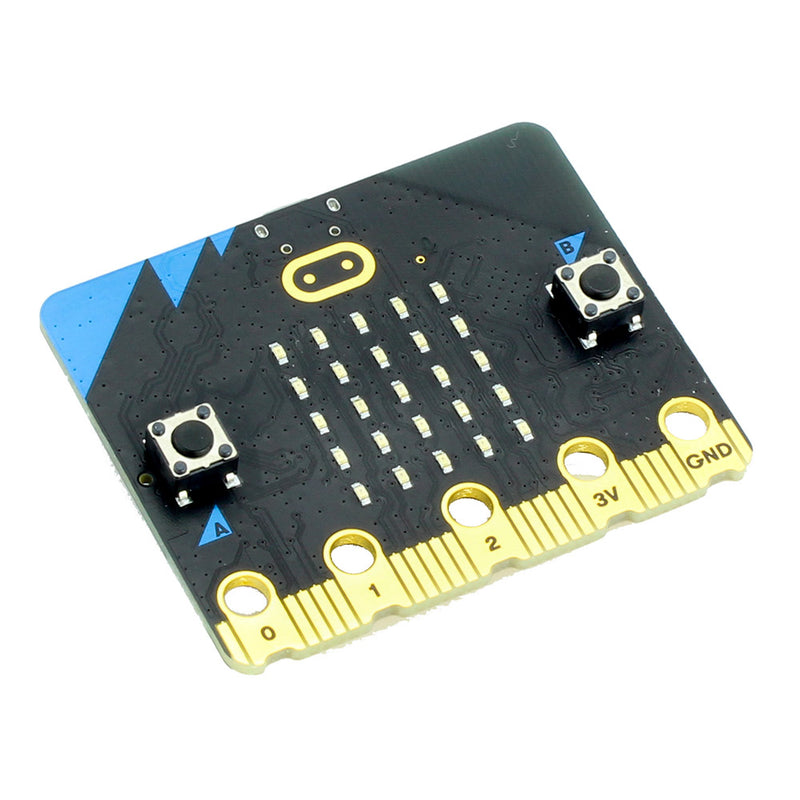
Základné informácie o mikropočítači BBC micro:bit | Základné informácie o mikropočítači BBC micro:bit | ||
<html> | |||
<center> | |||
<IMG Src="https://cdn.shopify.com/s/files/1/0254/1191/1743/products/56100_large-micro-bit-v2-board-only_800x.jpg"> | |||
</center> | |||
</html> | |||
== Informácie == | |||
''' | * Hlavná stránka projektu micro:bit | ||
http://microbit.org/code/ | |||
* Programovanie v prostredí Blockly cez web prehliadač (najlepšie Chrome): | |||
https://makecode.microbit.org | |||
* '''Jazyk''' (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: | |||
https://makecode.microbit.org/?lang=sk_SK | |||
* '''Download''' (novsie verzie umoznuju zjednodusit nahravanie) - pozri navod: | |||
[[micro:bit Download]] | |||
* Hardvér použitý na školenie | |||
https://www.ucimeshardverom.sk/hardver/ | |||
* Tutorialy k nemu: | |||
https://www.ucimeshardverom.sk/materialy/ | |||
<HTML> | |||
<CENTER> | |||
<A Href="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021.pdf"><IMG Src="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021ttilePage.png" Border=0 Width=600></A><BR> | |||
<I>Prezentácia z workshopu (<A Href="http://senzor.robotika.sk/balogh/microbit/microbit-Uvod2021.pdf">link na stiahnutie</A>).</I> | |||
</CENTER> | |||
</HTML> | |||
== Programovanie v rôznych jazykoch == | |||
<gallery heights=200px mode="packed"> <!-- slideshow? --> | |||
Image:microbit01.png|''Prvý program...'' | |||
Image:microbit01Run.png|''...bude vyzerať v simulátore takto.'' | |||
</gallery> | |||
<!-- | |||
{| class="wikitable" style="width: 100%;" | |||
|- style="vertical-align:top;" | |||
| style="background: LightYellow" | | |||
'''Javascript''' | |||
<source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source> | |||
| | |||
'''Python''' | |||
<source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source> | |||
| | |||
'''C++''' | |||
<syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage Heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(Heart); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight> | |||
|} | |||
--> | |||
<tabs> | |||
<tab name="Javascript"><source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source></tab> | |||
<tab name="Python"><source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source></tab> | |||
<tab name="C++"><syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage Heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(Heart); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight></tab> | |||
</tabs> | |||
Manuál k Blocks https://makecode.microbit.org/blocks | |||
Manuál k Javascriptu: https://makecode.microbit.org/javascript | |||
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/ | |||
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/ | |||
== Úloha 1 == | |||
* Naprogramujte jednoduchú animáciu podľa vlastnej predstavy | * Naprogramujte jednoduchú animáciu podľa vlastnej predstavy | ||
[[Súbor:MicroBitProgram01.png]] | [[Súbor:MicroBitProgram01.png]] | ||
Pre dlhšie animácie je otravné meniť rýchlosť (argument príkazu pause) na mnohých miestach súčasne. Preto ich všetky | |||
nahradíme premennou -- pomenované miesto v pamäti, kam uložíme hodnotu. | |||
[[Súbor:MicroBitProgram01a.png]] | |||
== Úloha 2 == | |||
* Analyzujte funkciu nasledovného programu | |||
* Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol | * Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol | ||
[[Súbor:MicroBitProgram02.png]] | [[Súbor:MicroBitProgram02.png]] | ||
* Hint: určite sa vám zíde blok, ktorý zopakuje N-krát nejakú postupnosť príkazov: | |||
[[Súbor:MicroBitProgram02a.png]] | |||
== Úloha 3 == | |||
* Analyzujte funkciu nasledovného programu | |||
* Naprogramujte hraciu kocku s výstupom 1 - 6 | * Naprogramujte hraciu kocku s výstupom 1 - 6 | ||
[[Súbor:MicroBitProgram03.png]] | [[Súbor:MicroBitProgram03.png]] | ||
== Úloha 4 == | |||
* [[Matematika a micro:bit]] | |||
== Úloha 5 (nepovinná) == | |||
* Analyzujte funkciu nasledovného programu | |||
* Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť | * Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť | ||
* Rozšírte program o pohyb svetielka po obvode štvorca | |||
[[Súbor:MicroBitProgram04.png]] | [[Súbor:MicroBitProgram04.png]] | ||
=='''Zbierka príkladov''' == | |||
# [[Žmurkajúci smajlík]] | |||
# [[Rozličné výpisy]] | |||
# [[Visačka na diskotéku]] | |||
# [[Počítadlo návštevníkov]] | |||
# [[Kuchynské minútky]] | |||
# [[Matematika a micro:bit]] | |||
== Odkazy == | |||
...všetky odkazy sme presunuli na stránku [[:Category: micro:bit]] (pozri nižšie) | |||
[[Category: Základy počítačov]] | [[Category: Základy počítačov]][[Category: micro:bit]] | ||
Aktuálna revízia z 17:14, 29. september 2023
Základné informácie o mikropočítači BBC micro:bit

Informácie
- Hlavná stránka projektu micro:bit
http://microbit.org/code/
- Programovanie v prostredí Blockly cez web prehliadač (najlepšie Chrome):
https://makecode.microbit.org
- Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto:
https://makecode.microbit.org/?lang=sk_SK
- Download (novsie verzie umoznuju zjednodusit nahravanie) - pozri navod:
micro:bit Download
- Hardvér použitý na školenie
https://www.ucimeshardverom.sk/hardver/
- Tutorialy k nemu:
https://www.ucimeshardverom.sk/materialy/

Prezentácia z workshopu (link na stiahnutie).
Programovanie v rôznych jazykoch
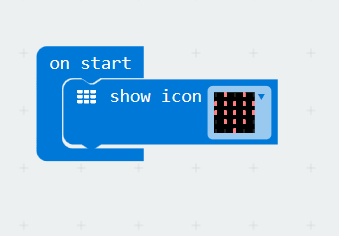
-
Prvý program...
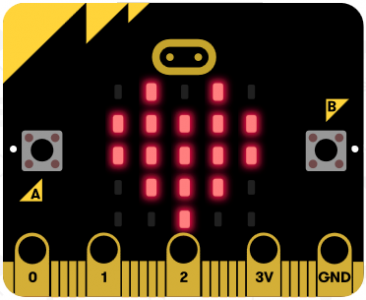
-
...bude vyzerať v simulátore takto.
basic.showIcon(IconNames.Heart)
from microbit import *
display.show(Image.HEART)
#include "MicroBit.h"
MicroBit uBit;
MicroBitImage Heart("0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n"); // 5x5 image
int main()
{
uBit.init();
uBit.display.print(Heart);
release_fiber();
}
Manuál k Blocks https://makecode.microbit.org/blocks
Manuál k Javascriptu: https://makecode.microbit.org/javascript
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/
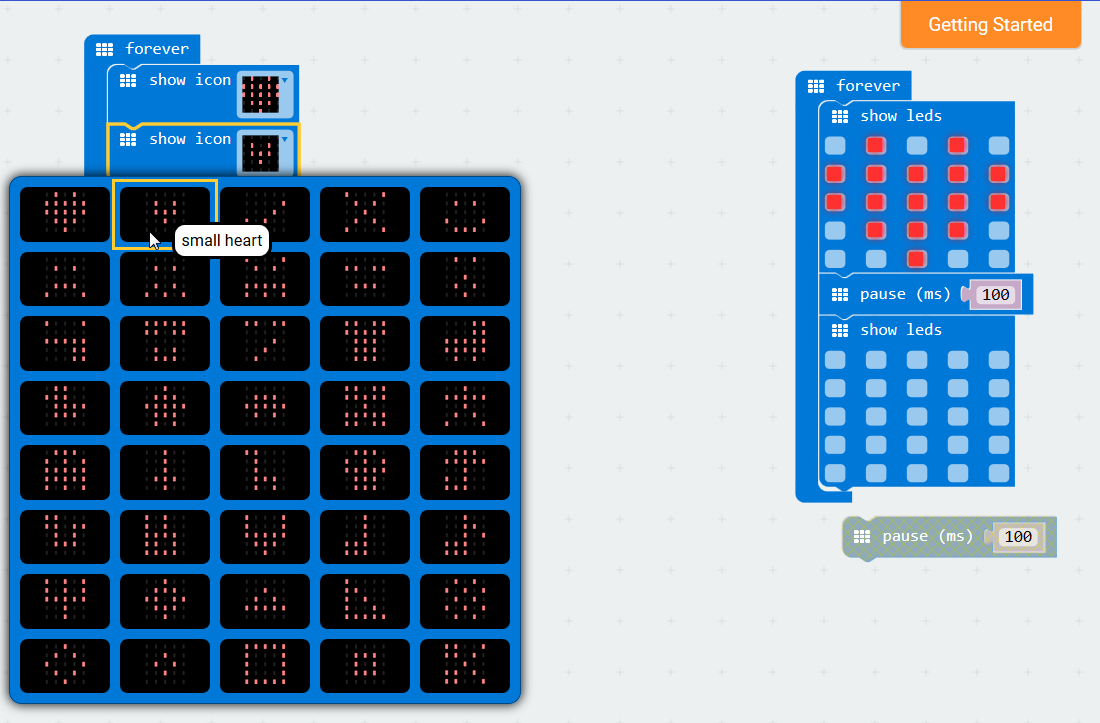
Úloha 1
- Naprogramujte jednoduchú animáciu podľa vlastnej predstavy
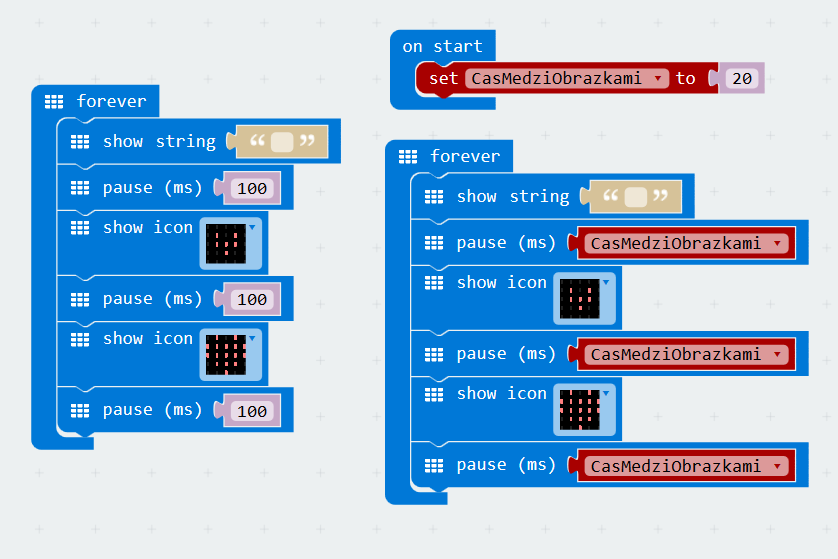
Pre dlhšie animácie je otravné meniť rýchlosť (argument príkazu pause) na mnohých miestach súčasne. Preto ich všetky
nahradíme premennou -- pomenované miesto v pamäti, kam uložíme hodnotu.
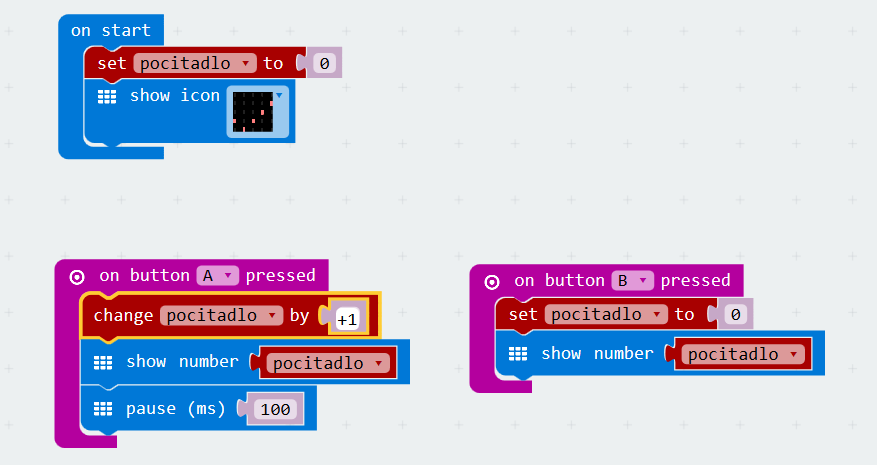
Úloha 2
- Analyzujte funkciu nasledovného programu
- Naprogramujte hodiny - časovač, ktoré budú každú minútu odpočítavať smerom nadol
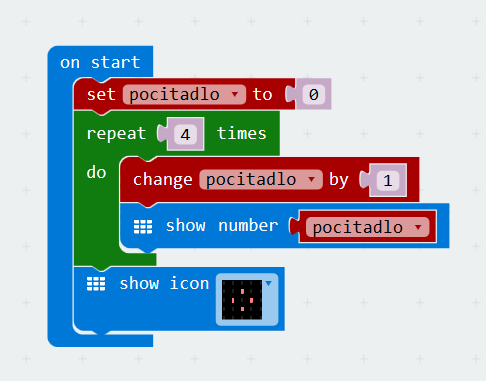
- Hint: určite sa vám zíde blok, ktorý zopakuje N-krát nejakú postupnosť príkazov:
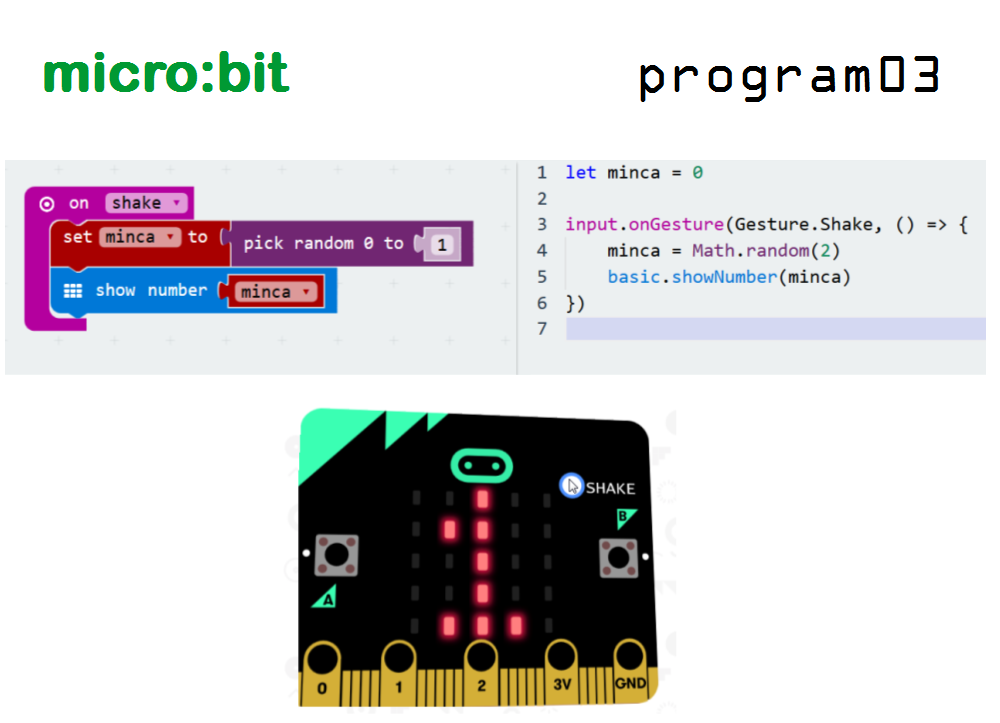
Úloha 3
- Analyzujte funkciu nasledovného programu
- Naprogramujte hraciu kocku s výstupom 1 - 6
Úloha 4
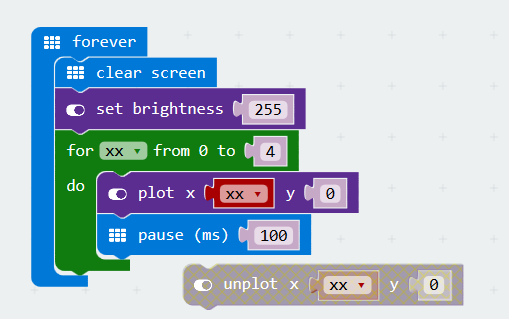
Úloha 5 (nepovinná)
- Analyzujte funkciu nasledovného programu
- Naprogramujte animáciu - pohyb jedného svetielka v riadku tam a späť
- Rozšírte program o pohyb svetielka po obvode štvorca
Zbierka príkladov
- Žmurkajúci smajlík
- Rozličné výpisy
- Visačka na diskotéku
- Počítadlo návštevníkov
- Kuchynské minútky
- Matematika a micro:bit
Odkazy
...všetky odkazy sme presunuli na stránku Category: micro:bit (pozri nižšie)