MEMS cvičenie 3: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
Bez shrnutí editace |
||
| (9 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 1: | Riadok 1: | ||
[[Súbor:OpenSegmentDisplay.jpg| | [[Súbor:OpenSegmentDisplay.jpg|right|500px]] | ||
Cieľom tohoto cvičenia je zobraziť meranú veličinu na | Cieľom tohoto cvičenia je zobraziť meranú veličinu na displeji a v počítači. | ||
__TOC__ | __TOC__ | ||
== Vysielač - Arduino == | == Lokálne zobrazenie meranej veličiny == | ||
V tejto časti cvičenia zobrazíme meranú veličinu na miestnom LED alebo LCD displeji mikropočítača. Displej môžeme použiť buď 7-segmentový s LED alebo komplexnejší | |||
programovateľný LCD. Z tejto časti vám nevyplýva žiadna úloha, len si pozrite príklady aby ste ich vedeli prípadne implementovať na svojom vlastnom reálnom Arduine s nejakým displejom. | |||
=== Sedemsegmentový zobrazovač === | |||
<html> | |||
<iframe width="725" height="453" src="https://www.tinkercad.com/embed/7X46oojlMjd?editbtn=1" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> | |||
</html> | |||
<BR> | |||
Ak sa vám príklad nezobrazí správne priamo tu, použite [https://www.tinkercad.com/things/7X46oojlMjd-misa-7-segment-4-digit-led-display/editel?sharecode=4ygjI4gH8xhMVXSfDyxGeZS8eGEbDSuEEmrfXKvw_to tento odkaz]. | |||
<BR> | |||
<BR> | |||
<span class="mw-customtoggle-2020" style="background:#e0e8ff">Návod do labáku (nie pre online štúdium): (kliknutím rozbaliť / zbaliť)</span> | |||
<div id="mw-customcollapsible-2020" class="mw-collapsible mw-collapsed"> | |||
==== Sedemsegmentový 4-miestny LED displej ==== | |||
* 4-miestny 7-segmentový displej | |||
** Product page http://www.gme.sk/hd-m324rd-p512-924 | |||
** Datasheet http://www.gme.sk/img/cache/doc/512/924/hd-m324rd-datasheet-1.pdf | |||
** Animácia k 7seg displeju: http://www.uize.com/examples/seven-segment-display.html | |||
==== Programovanie ==== | |||
Z tejto časti nemusíte mať obavy, programovanie je jednoduché a budeme využívať existujúce | |||
programy s knižnicami, ktoré si len zľahka modifikujete pre svoje potreby. | |||
* Programovací jazyk aj prostredie: [https://www.arduino.cc/ Arduino] | |||
* Knižnica SevSeg: https://github.com/sparkfun/SevSeg | |||
Ukážkové programy: | |||
<source lang=c> | |||
#include <SevSeg.h> | |||
SevSeg MyDisp; //Instantiate a seven segment controller object | |||
void setup() | |||
{ | |||
byte numDigits = 4; | |||
byte digitPins[] = {2, 3, 4, 5}; // Digits: 1,2,3,4 | |||
byte segmentPins[] = {6, 7, 8, 11, 12, 13, 14, 15}; // Segments: A,B,C,D,E,F,G,Period | |||
MyDisp.begin(COMMON_ANODE, numDigits, digitPins, segmentPins); | |||
MyDisp.setBrightness(80); | |||
} | |||
void loop() | |||
{ | |||
MyDisp.setNumber(1234,9); // Second argument is decimal place | |||
MyDisp.refreshDisplay(); // Must run repeatedly | |||
} | |||
</source> | |||
<source lang="c"> | |||
#include "SevSeg.h" | |||
SevSeg myDisplay; | |||
#define FOUR_DIGITS 4 | |||
#define A1 2 | |||
#define A2 3 | |||
#define A3 4 | |||
#define A4 5 | |||
#define SegA 6 | |||
#define SegB 7 | |||
#define SegC 8 | |||
int value; | |||
int oldvalue; | |||
char tempString[5]; | |||
//------------------------------------------------------------------------------------------- | |||
void setup() | |||
{ | |||
value = 0; | |||
oldvalue = 0; | |||
myDisplay.Begin(COMMON_ANODE, FOUR_DIGITS, A1, A2, A3, A4, SegA, SegB, SegC, 11, 12, 13, 14, 15); | |||
myDisplay.SetBrightness(100); //Set the display to 100% brightness level | |||
} | |||
//------------------------------------------------------------------------------------------- | |||
void loop() | |||
{ | |||
value = analogRead(5); // measurement | |||
value = (15*oldvalue + value)/16; // simple filter | |||
sprintf(tempString, "%4d", (long)value, DEC); // create output string | |||
myDisplay.DisplayString(tempString, 0); // display value on disp | |||
oldvalue = value; | |||
} | |||
//------------------------------------------------------------------------------------------- | |||
</source> | |||
Rozličné neusporiadané linky: | |||
* Animácia k 7seg displeju: http://www.uize.com/examples/seven-segment-display.html | |||
* Nas displej: | |||
** Product page http://www.gme.sk/hd-m324rd-p512-924 | |||
** Datasheet http://www.gme.sk/img/cache/doc/512/924/hd-m324rd-datasheet-1.pdf | |||
* Schema zapojenia Arduino https://www.arduino.cc/en/uploads/Main/Arduino-Pro-schematic.pdf | |||
</div> <!-- Koniec zabalitelnej casti --> | |||
=== Programovateľný LCD displej === | |||
* LCD zobrazovač. Klávesnica. <BR>[http://ap.urpi.fei.stuba.sk/mmp/prednaska02.pdf Obšírnejšie informácie o displejoch] (prednáška z predmetu MMP) | |||
<html> | |||
<iframe width="725" height="453" src="https://www.tinkercad.com/embed/gjGgeC1wSPg?editbtn=1" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> | |||
</html> | |||
Ak sa vám príklad nezobrazí správne priamo tu, použite [https://www.tinkercad.com/things/gjGgeC1wSPg-misa-lcddemo/editel?sharecode=In_RCwIxVqMhXSORfP1HGFq724LNdf4-8hn1Yr6oN0g tento odkaz]. | |||
<span class="mw-customtoggle-2022" style="background:#e0e8ff">Návod do labáku (nie pre online štúdium): (kliknutím rozbaliť / zbaliť)</span> | |||
<div id="mw-customcollapsible-2022" class="mw-collapsible mw-collapsed"> | |||
==== LCD Modul ==== | |||
[[Obrázok:ParallaxLCDAppMod.jpg|left]] | |||
'''Vlastnosti:''' | |||
* 2x8 LCD Displej bez podsvetlenia | |||
* 4 Tlačítka | |||
* Trimer na zmenu kontrastu | |||
'''Technické parametre:''' | |||
* Napájanie: 5 V @ 15 mA | |||
* Pripojenie: 4-Bit parallel interface (Hitachi HD44780 compatible) | |||
* Rozmery: 60 x 50 x 20 mm | |||
* Pracovná teplota: 0 až +70 °C | |||
[[Obrázok:Acrob_LCD_Schematic.png|center]] | |||
[[Obrázok:Acrob_LCD_Schema2.png|800px|center]] | |||
Najprv sa snažte pochopiť, ako je vytvorený vzorový program, ako sa konfiguruje pripojenie LCD k portom, skontrolujte konfiguráciu. Potom modifikujte program z predošlého cvičenia tak, aby | |||
sa meraná hodnota polohy potenciometra zobrazila na displeji. Zobrazte aj inžinierske jednotky. | |||
==== Programovanie ==== | |||
Nasledovný príklad je pre Arduino. | |||
Pozn.: Ak budete vypisovať najprv štvorciferné číslo a potom trojciferné, nezabudnite to štvorciferné najprv vymazať, inak vám tam posledná cifra bude "visieť". Vymazať sa dá napríklad takto: | |||
// 12345678 | |||
lcd.print(" "); | |||
* [https://www.arduino.cc/en/Reference/LiquidCrystal LCD Library] | |||
<source lang="c"> | |||
/* | |||
LiquidCrystal Library - Hello World | |||
Demonstrates the use a 8x2 LCD display. | |||
The circuit: | |||
* LCD RS pin to digital pin 3 | |||
* LCD R/W pin to digital pin 2 | |||
* LCD Enable pin to digital pin 1 | |||
* LCD D4 pin to digital pin 4 | |||
* LCD D5 pin to digital pin 5 | |||
* LCD D6 pin to digital pin 6 | |||
* LCD D7 pin to digital pin 7 | |||
*/ | |||
#include <LiquidCrystal.h> // include the library | |||
// initialize the library with the numbers of the interface pins | |||
// LiquidCrystal(RS, RW, EN, D4, D5, D6, D7) | |||
LiquidCrystal lcd( 3, 2, 1, 4, 5, 6, 7); | |||
void setup() { | |||
// set up the LCD's number of columns and rows: | |||
lcd.begin(8, 2); | |||
// Print a message to the LCD. | |||
lcd.print("Ahoj!"); | |||
} | |||
void loop() { | |||
// set the cursor to column 0, line 1 | |||
// (note: line 1 is the second row, since counting begins with 0): | |||
lcd.setCursor(0, 1); | |||
// print the number of seconds since reset: | |||
lcd.print(millis()/1000); | |||
// print the status of buttons: | |||
lcd.setCursor(6, 0); | |||
lcd.print(ReadButtons(),HEX); | |||
} | |||
/* ------------------------------------------------------- */ | |||
/* Read and debounce the LCD AppMod buttons */ | |||
/* */ | |||
/* Returns 0 if nothing is pressed */ | |||
/* Returns 1 if button A is pressed */ | |||
/* Returns 2 if button B is pressed */ | |||
/* Returns 4 if button C is pressed */ | |||
/* Returns 8 if button D is pressed */ | |||
/* Returns combination if more is pressed (e.g. 6 for B+C)*/ | |||
/* */ | |||
/* ------------------------------------------------------- */ | |||
unsigned char ReadButtons() | |||
{ | |||
DDRD = 0b00001110; // make LCD bus inputs | |||
unsigned char state = 0xFF; // assume nothing pressed | |||
for(int scan = 1; scan<=10; scan++) | |||
{ | |||
state = state & ((PIND&0xF0)>>4); // make sure button held | |||
delay(5); // debounce 10 x 5 ms | |||
} | |||
DDRD = 0b11111110; // return bus to outputs | |||
return(state); | |||
} | |||
</source> | |||
Misc: | |||
* [http://www.geocities.com/dinceraydin/djlcdsim/djlcdsim.html LCD Display Simulator] | |||
* [http://www.geocities.com/dinceraydin/lcd/charcalc.htm Custom Character Calculator] | |||
Prečo je takto napísaná a ako vlastne funguje lepšie zistíte, keď si preštudujete schému zapojenia: | |||
[[Obrázok:LCD_App_Mod_Schematic.png|center|450px]] | |||
==== Literatúra k LCD ==== | |||
* Katalógové listy | |||
** Radič Hitachi [http://ap.urpi.fei.stuba.sk/mmp/HD44780.pdf HD44780] | |||
** Displej 2x16 [http://ap.urpi.fei.stuba.sk/mmp/DEM16216SYH-LY.pdf DEM 16216 SYH-LY] | |||
** Displej 2x16 [http://ap.urpi.fei.stuba.sk/mmp/DEM20231SYH-PY.pdf DEM 20231 SYH-PY] | |||
** 2x16 Parallel LCD [http://www.parallax.com/Portals/0/Downloads/docs/prod/audiovis/lcd2x16par.pdf datasheet] | |||
** Podrobné manuály sú aj u [http://www.hantronix.com/page/index/products/character výrobcu Hantronix]. | |||
* Peter Ouwehand: '''[http://home.iae.nl/users/pouweha/lcd/lcd.shtml How to control a HD44780-based Character-LCD]''' | |||
* Ian Harries: ''[http://www.doc.ic.ac.uk/%7Eih/doc/lcd/ HD44780-Based LCD Modules]''' | |||
* Tomáš Dresler: '''[http://www.hw.cz/ART632-Inteligentni-displeje-a-jejich-pripojeni-k-PC.html Inteligentní displeje a jejich připojení k PC]'''. [hw.cz] | |||
* Nuts & Volts: [http://www.parallax.com/dl/docs/cols/nv/vol1/col/nv31.pdf Demystifying Character Based LCDs] | |||
* Stamp Works - pp. 73 and more [http://www.parallax.com/Portals/0/Downloads/docs/books/sw/Web-SW-v2.1.pdf] | |||
</div> <!-- Koniec zabalitelnej casti --> | |||
== Prenos dát a zobrazenie v PC == | |||
=== Vysielač - Arduino === | |||
Meranú veličinu odmeriame procesorom, po prevode A/D prevodníkom a úprave linearizáciou z predošlých | Meranú veličinu odmeriame procesorom, po prevode A/D prevodníkom a úprave linearizáciou z predošlých | ||
| Riadok 60: | Riadok 336: | ||
=== Serial Terminal by Bray === | ==== Serial Terminal by Bray ==== | ||
[[Súbor:IconTerminal.png|left]] Na testovanie a prvé pokusy so sériovým rozhraním sa vám určite zíde aj nejaký terminálový program, masochisti môžu použiť aj Hyperterminál z Windows. Terminál je jednoduchý program, v ktorom sa zobrazujú všetky prijaté znaky a naopak, je možné nejaké iné znaky odvysielať. Dajú sa samozrejme aj nastaviť základné komunikačné parametre. | [[Súbor:IconTerminal.png|left]] Na testovanie a prvé pokusy so sériovým rozhraním sa vám určite zíde aj nejaký terminálový program, masochisti môžu použiť aj Hyperterminál z Windows. Terminál je jednoduchý program, v ktorom sa zobrazujú všetky prijaté znaky a naopak, je možné nejaké iné znaky odvysielať. Dajú sa samozrejme aj nastaviť základné komunikačné parametre. | ||
| Riadok 73: | Riadok 349: | ||
== Prijímač - Processing == | === Prijímač - Processing === | ||
| Riadok 149: | Riadok 425: | ||
Preštudujte aj komentované časti programov! | Preštudujte aj komentované časti programov! | ||
Ak chceme aj nejaký grafický výstup, tak použijeme buď G4P knižnicu, alebo knižnicu Meter pre Processing. Pekný príklad je napr. tu: | |||
https://deepbluembedded.com/esp32-temperature-sensor-lm35-interfacing-arduino/ | |||
=== Pomôcky === | |||
== Pomôcky == | |||
=== Ako si v Processingu vyberiem, na ktorý port bude pripojený? === | ==== Ako si v Processingu vyberiem, na ktorý port bude pripojený? ==== | ||
| Riadok 167: | Riadok 444: | ||
=== Ako si v Processingu vyberiem font? === | ==== Ako si v Processingu vyberiem font? ==== | ||
Font musíte najprv normálne nainštalovať do operačného systému (stiahnuť font, kliknúť, zobrazí sa ukážka, nainštalovať). | Font musíte najprv normálne nainštalovať do operačného systému (stiahnuť font, kliknúť, zobrazí sa ukážka, nainštalovať). | ||
| Riadok 175: | Riadok 452: | ||
podadresár 'data' a v ňom potrebné bitmapy pre váš program. | podadresár 'data' a v ňom potrebné bitmapy pre váš program. | ||
== Nemám doma Arduino! == | ==== Nemám doma Arduino! ==== | ||
Ak nemáte Arduino, môžete si program v Processingu vyskúšať aj tak. Nainštalujete si dvojicu virtuálnych sériových portov | Ak nemáte Arduino, môžete si program v Processingu vyskúšať aj tak. Nainštalujete si dvojicu virtuálnych sériových portov | ||
| Riadok 186: | Riadok 463: | ||
<source lang="c"> | <source lang="c"> | ||
</source> | </source> | ||
== Nepovinne: Grafické priebehy na PC --Serial Plotter === | == Nepovinne: Grafické priebehy na PC --Serial Plotter === | ||
| Riadok 214: | Riadok 490: | ||
== Úlohy == | == Úlohy == | ||
| Riadok 271: | Riadok 495: | ||
* 1. cvičenie: reálna alebo nasimulovaná charakteristika snímača | * 1. cvičenie: reálna alebo nasimulovaná charakteristika snímača | ||
* '''2. cvičenie: screenshot alebo video z prenosu dát do PC''' | |||
* ''' | * 3. cvičenie: linearizovaná reálna alebo simulovaná charakteristika | ||
Hodnotenie: 3 body | Hodnotenie: 3 body | ||
Deadline: <FONT COlor="red">''' | Deadline: <FONT COlor="red">'''8. 3. 2022 '''</font> | ||
Aktuálna revízia z 14:25, 18. február 2022

Cieľom tohoto cvičenia je zobraziť meranú veličinu na displeji a v počítači.
Lokálne zobrazenie meranej veličiny
V tejto časti cvičenia zobrazíme meranú veličinu na miestnom LED alebo LCD displeji mikropočítača. Displej môžeme použiť buď 7-segmentový s LED alebo komplexnejší programovateľný LCD. Z tejto časti vám nevyplýva žiadna úloha, len si pozrite príklady aby ste ich vedeli prípadne implementovať na svojom vlastnom reálnom Arduine s nejakým displejom.
Sedemsegmentový zobrazovač
Ak sa vám príklad nezobrazí správne priamo tu, použite tento odkaz.
Návod do labáku (nie pre online štúdium): (kliknutím rozbaliť / zbaliť)
Sedemsegmentový 4-miestny LED displej
- 4-miestny 7-segmentový displej
- Product page http://www.gme.sk/hd-m324rd-p512-924
- Datasheet http://www.gme.sk/img/cache/doc/512/924/hd-m324rd-datasheet-1.pdf
- Animácia k 7seg displeju: http://www.uize.com/examples/seven-segment-display.html
Programovanie
Z tejto časti nemusíte mať obavy, programovanie je jednoduché a budeme využívať existujúce programy s knižnicami, ktoré si len zľahka modifikujete pre svoje potreby.
- Programovací jazyk aj prostredie: Arduino
- Knižnica SevSeg: https://github.com/sparkfun/SevSeg
Ukážkové programy:
#include <SevSeg.h>
SevSeg MyDisp; //Instantiate a seven segment controller object
void setup()
{
byte numDigits = 4;
byte digitPins[] = {2, 3, 4, 5}; // Digits: 1,2,3,4
byte segmentPins[] = {6, 7, 8, 11, 12, 13, 14, 15}; // Segments: A,B,C,D,E,F,G,Period
MyDisp.begin(COMMON_ANODE, numDigits, digitPins, segmentPins);
MyDisp.setBrightness(80);
}
void loop()
{
MyDisp.setNumber(1234,9); // Second argument is decimal place
MyDisp.refreshDisplay(); // Must run repeatedly
}
#include "SevSeg.h"
SevSeg myDisplay;
#define FOUR_DIGITS 4
#define A1 2
#define A2 3
#define A3 4
#define A4 5
#define SegA 6
#define SegB 7
#define SegC 8
int value;
int oldvalue;
char tempString[5];
//-------------------------------------------------------------------------------------------
void setup()
{
value = 0;
oldvalue = 0;
myDisplay.Begin(COMMON_ANODE, FOUR_DIGITS, A1, A2, A3, A4, SegA, SegB, SegC, 11, 12, 13, 14, 15);
myDisplay.SetBrightness(100); //Set the display to 100% brightness level
}
//-------------------------------------------------------------------------------------------
void loop()
{
value = analogRead(5); // measurement
value = (15*oldvalue + value)/16; // simple filter
sprintf(tempString, "%4d", (long)value, DEC); // create output string
myDisplay.DisplayString(tempString, 0); // display value on disp
oldvalue = value;
}
//-------------------------------------------------------------------------------------------
Rozličné neusporiadané linky:
- Animácia k 7seg displeju: http://www.uize.com/examples/seven-segment-display.html
- Nas displej:
- Schema zapojenia Arduino https://www.arduino.cc/en/uploads/Main/Arduino-Pro-schematic.pdf
Programovateľný LCD displej
- LCD zobrazovač. Klávesnica.
Obšírnejšie informácie o displejoch (prednáška z predmetu MMP)
Ak sa vám príklad nezobrazí správne priamo tu, použite tento odkaz.
Návod do labáku (nie pre online štúdium): (kliknutím rozbaliť / zbaliť)
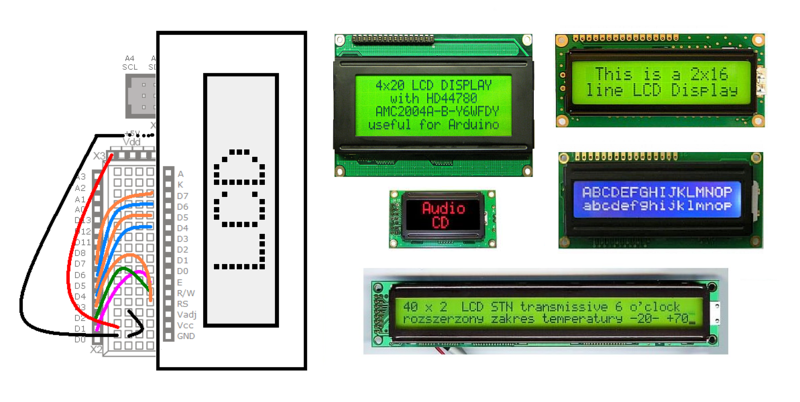
LCD Modul

Vlastnosti:
- 2x8 LCD Displej bez podsvetlenia
- 4 Tlačítka
- Trimer na zmenu kontrastu
Technické parametre:
- Napájanie: 5 V @ 15 mA
- Pripojenie: 4-Bit parallel interface (Hitachi HD44780 compatible)
- Rozmery: 60 x 50 x 20 mm
- Pracovná teplota: 0 až +70 °C


Najprv sa snažte pochopiť, ako je vytvorený vzorový program, ako sa konfiguruje pripojenie LCD k portom, skontrolujte konfiguráciu. Potom modifikujte program z predošlého cvičenia tak, aby
sa meraná hodnota polohy potenciometra zobrazila na displeji. Zobrazte aj inžinierske jednotky.
Programovanie
Nasledovný príklad je pre Arduino.
Pozn.: Ak budete vypisovať najprv štvorciferné číslo a potom trojciferné, nezabudnite to štvorciferné najprv vymazať, inak vám tam posledná cifra bude "visieť". Vymazať sa dá napríklad takto:
// 12345678
lcd.print(" ");
/*
LiquidCrystal Library - Hello World
Demonstrates the use a 8x2 LCD display.
The circuit:
* LCD RS pin to digital pin 3
* LCD R/W pin to digital pin 2
* LCD Enable pin to digital pin 1
* LCD D4 pin to digital pin 4
* LCD D5 pin to digital pin 5
* LCD D6 pin to digital pin 6
* LCD D7 pin to digital pin 7
*/
#include <LiquidCrystal.h> // include the library
// initialize the library with the numbers of the interface pins
// LiquidCrystal(RS, RW, EN, D4, D5, D6, D7)
LiquidCrystal lcd( 3, 2, 1, 4, 5, 6, 7);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(8, 2);
// Print a message to the LCD.
lcd.print("Ahoj!");
}
void loop() {
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis()/1000);
// print the status of buttons:
lcd.setCursor(6, 0);
lcd.print(ReadButtons(),HEX);
}
/* ------------------------------------------------------- */
/* Read and debounce the LCD AppMod buttons */
/* */
/* Returns 0 if nothing is pressed */
/* Returns 1 if button A is pressed */
/* Returns 2 if button B is pressed */
/* Returns 4 if button C is pressed */
/* Returns 8 if button D is pressed */
/* Returns combination if more is pressed (e.g. 6 for B+C)*/
/* */
/* ------------------------------------------------------- */
unsigned char ReadButtons()
{
DDRD = 0b00001110; // make LCD bus inputs
unsigned char state = 0xFF; // assume nothing pressed
for(int scan = 1; scan<=10; scan++)
{
state = state & ((PIND&0xF0)>>4); // make sure button held
delay(5); // debounce 10 x 5 ms
}
DDRD = 0b11111110; // return bus to outputs
return(state);
}
Misc:
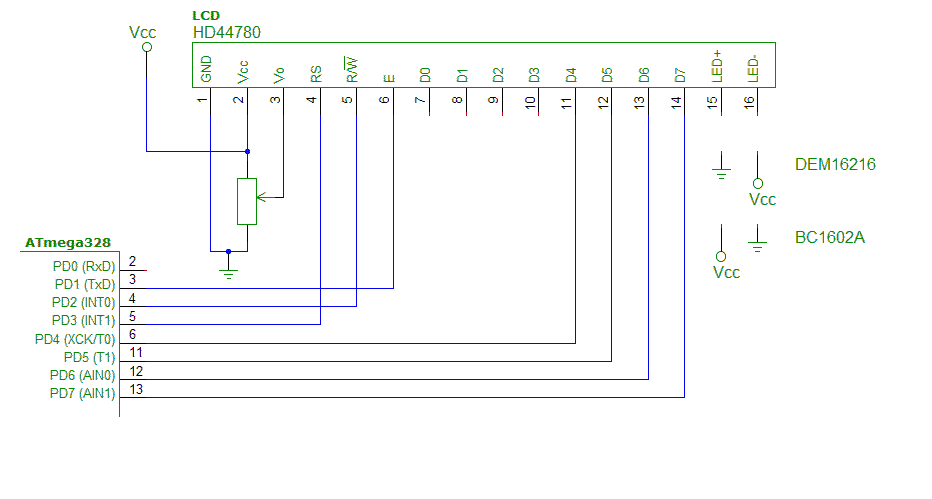
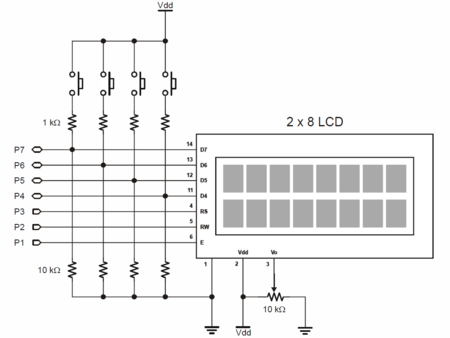
Prečo je takto napísaná a ako vlastne funguje lepšie zistíte, keď si preštudujete schému zapojenia:

Literatúra k LCD
- Katalógové listy
- Radič Hitachi HD44780
- Displej 2x16 DEM 16216 SYH-LY
- Displej 2x16 DEM 20231 SYH-PY
- 2x16 Parallel LCD datasheet
- Podrobné manuály sú aj u výrobcu Hantronix.
- Peter Ouwehand: How to control a HD44780-based Character-LCD
- Ian Harries: HD44780-Based LCD Modules'
- Tomáš Dresler: Inteligentní displeje a jejich připojení k PC. [hw.cz]
- Nuts & Volts: Demystifying Character Based LCDs
- Stamp Works - pp. 73 and more [1]
Prenos dát a zobrazenie v PC
Vysielač - Arduino
Meranú veličinu odmeriame procesorom, po prevode A/D prevodníkom a úprave linearizáciou z predošlých cvičení budeme hodnotu posielať po sériovej linke s parametrami 9600-N-8-1 do PC. Ak máte doma Arduino, môžete použiť program na vysielanie hodnoty z potenciometra pripojeného na niektorý analógový vstup, alebo len posielať náhodne vygenerované hodnoty. Program môže vyzerať napríklad takto:
int adcValue = 0;
void setup() {
Serial.begin(9600);
}
void loop()
{
/* This part of code is for real measurement from Channel 0 */
adcValue = 0; // Filter - average from 16 values
for (int i = 1; i<=16; i++)
adcValue = adcValue + analogRead(0);
adcValue = adcValue/16;
/* Uncomment this part of code, if you want just simulated values */
/*
if (adcValue < 1023)
adcValue = adcValue + random(-1,2);
else
adcValue = 0;
*/
char tempString[10]; // Used for sprintf
sprintf(tempString, "%4d",adcValue); // Convert into a string that is right adjusted
//sprintf(tempString, "%d", adcValue); // Convert into a string that is left adjusted (requires digit 1 command)
//sprintf(tempString, "%04d", adcValue); // Convert into a string with leading zeros
//sprintf(tempString, "%4X", adcValue); // Convert int HEX, right adjusted
Serial.println(tempString); // Send the value using serial to PC
delay(100);
}
Hodnoty, ktoré PC prijíma si môžete pozrieť v terminálovom okne priamo v prostredí Arduino, alebo použite
radšej profesionálny sériový terminál (napr. Terminal).
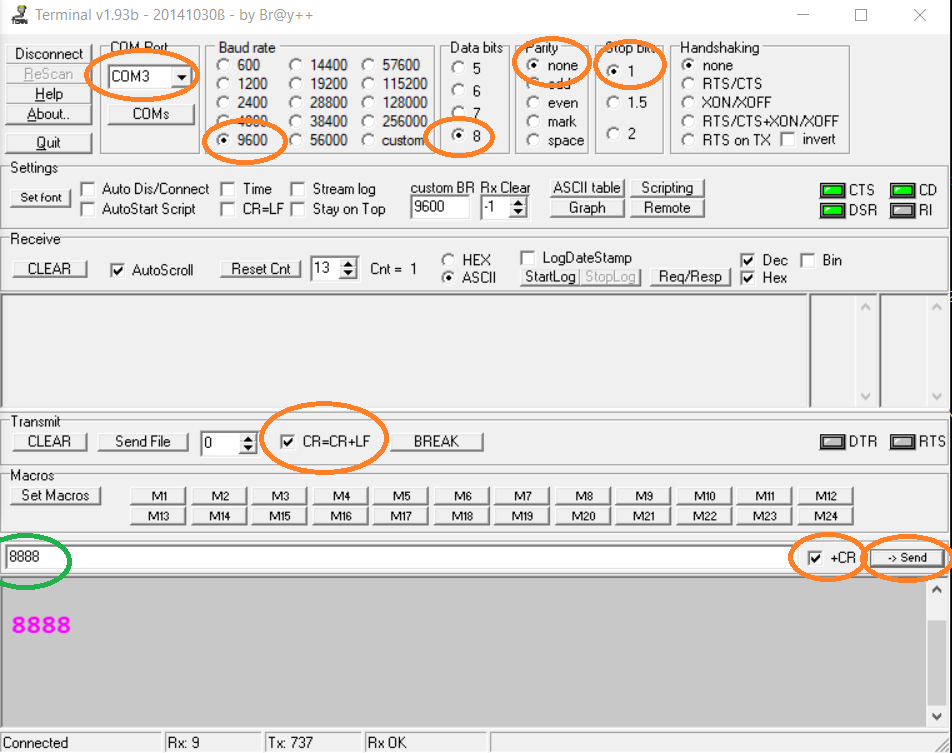
Serial Terminal by Bray

Na testovanie a prvé pokusy so sériovým rozhraním sa vám určite zíde aj nejaký terminálový program, masochisti môžu použiť aj Hyperterminál z Windows. Terminál je jednoduchý program, v ktorom sa zobrazujú všetky prijaté znaky a naopak, je možné nejaké iné znaky odvysielať. Dajú sa samozrejme aj nastaviť základné komunikačné parametre.
- Terminal by Bray++, neinštaluje sa, len spustí.
- Terminal -- lokálna kópia
Ukážka práce s Terminalom vrátane správneho nastavenia parametrov
Prijímač - Processing
Ak hodnoty chodia tak ako potrebujeme (skontrolujte nastavenie parametrov rýchlosť-parita-počet bytov-počet stopbitov) navrhneme si krajší zobrazovací program (appku, ak chcete).
Na to využijeme prostredie Processing, ktoré vyzerá veľmi podobne ako to Arduinovské, ale generuje program pre Windows (alebo aj pre linux, či iOS). Prostredie Processing je na počítačoch v laboratóriu už nainštalované, doma si môžete nainštalovať odtiaľto: https://processing.org/
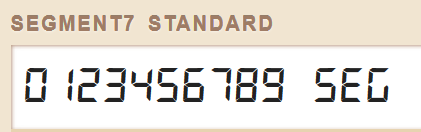
Okrem toho si stiahnite a nainštalujte do svojho OS tento pekný font https://fontlibrary.org/en/font/segment7 ktorým budeme veličinu vypisovať.
V prostredí processing preložte a spustite nasledovný program
import processing.serial.*;
int adcValue = 0; // value received from Serial
// String Unit="mA";
// String Unit="kΩ";
// String Unit="°C"; // We can use Unicode chars directly
String Unit="\u00B0C"; // Unicode codes may be entered as well
Serial myPort;
PFont Segment, Units;
void setup() {
// Setup the display window
size(480, 180); // Size of the window
Segment = createFont("Segment7", 150); // Assign fonts and size
Units = createFont("Arial", 40);
textFont(Segment);
textAlign(RIGHT); // Text align
fill(250,250,0); // Font color is yellow = red + green
println(Serial.list()); // List all the available serial ports
// Then open the port you're using, my is the first, i.e. '0'
myPort = new Serial(this, Serial.list()[0], 9600);
// don't generate a serialEvent() unless you get a newline character:
myPort.bufferUntil('\n');
}
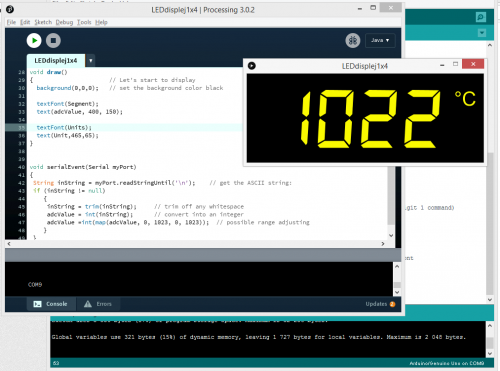
void draw()
{ // Let's start to display
background(0,0,0); // set the background color black
textFont(Segment);
text(adcValue, 400, 150);
textFont(Units);
text(Unit,465,65);
}
void serialEvent(Serial myPort)
{
String inString = myPort.readStringUntil('\n'); // get the ASCII string:
if (inString != null)
{
inString = trim(inString); // trim off any whitespace
adcValue = int(inString); // convert into an integer
adcValue =int(map(adcValue, 0, 1023, 0, 1023)); // possible range adjusting
}
}

Preštudujte aj komentované časti programov!
Ak chceme aj nejaký grafický výstup, tak použijeme buď G4P knižnicu, alebo knižnicu Meter pre Processing. Pekný príklad je napr. tu: https://deepbluembedded.com/esp32-temperature-sensor-lm35-interfacing-arduino/
Pomôcky
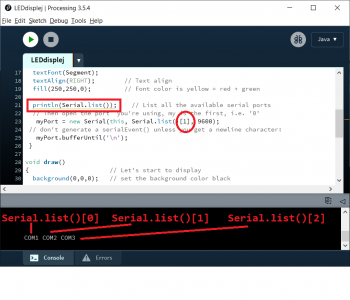
Ako si v Processingu vyberiem, na ktorý port bude pripojený?
Po spustení programu príkazom println(Serial.list()); do konzoly vypíšeme zoznam dostupných portov.
Na obrázku vyššie vidno, že máme dostupné tri porty, COM1:, COM2: a COM3:
Ak chceme komunikovať cez COM2:, musíme pri otváraní použiť index 1, t.j. Serial.list()[1] a nastaviť rýchlosť 9600.
Ako si v Processingu vyberiem font?
Font musíte najprv normálne nainštalovať do operačného systému (stiahnuť font, kliknúť, zobrazí sa ukážka, nainštalovať). Potom príkazom Segment = createFont("Segment7", 150); spravíte smerník na príslušný font, ale musíte vedieť, ako sa volá. Niekedy je problém v tom, že súbor s fontom sa nazýva inak, ako samotný font. Napokon treba v menu Processing zvoliť Tools -> Create Font. Tým sa vytvorí v priečinku so zdrojákom vášho programu podadresár 'data' a v ňom potrebné bitmapy pre váš program.
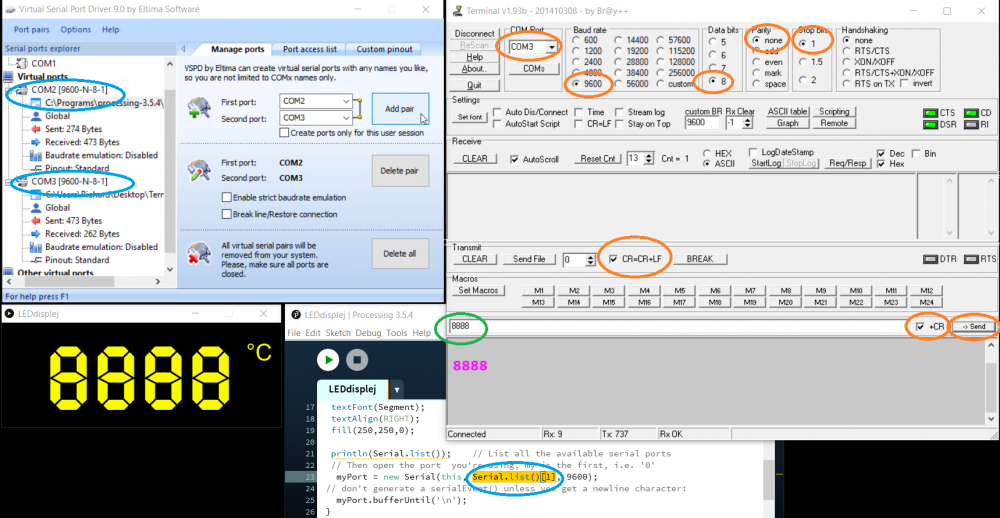
Nemám doma Arduino!
Ak nemáte Arduino, môžete si program v Processingu vyskúšať aj tak. Nainštalujete si dvojicu virtuálnych sériových portov napr. https://www.eltima.com/products/vspdxp/ - stačí základnú verziu Standard, ktorá je bezplatne k dispozícii 14 dní. V systéme vám vzniknú dva nové sériové porty. Jeden otvoríte v termináli, cez neho budete posielať čísla, ktoré chcete zobraziť. Druhý port použijete ako prijímací v Processingu.
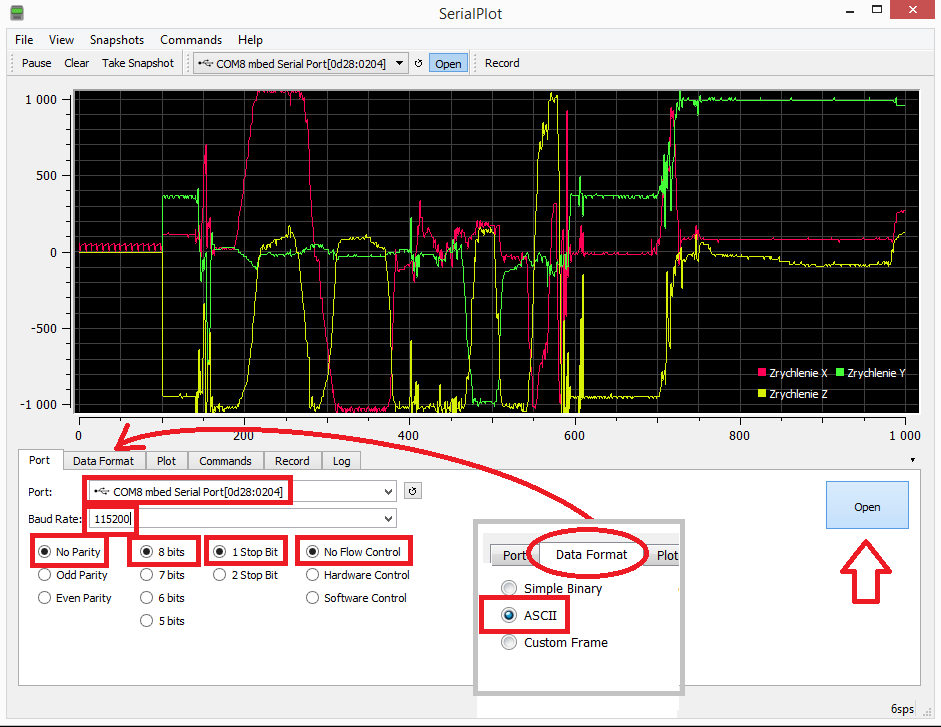
Nepovinne: Grafické priebehy na PC --Serial Plotter =

Serial Plotter je trocha sofistikovanejší program ako Terminal, jeho úlohou je zakresliť graficky všetky prijaté informácie. Najjednoduchšie je posielať mu čísla, pričom ich môže byť aj viac, oddelených čiarkami. Každá jedna n-tica hodnôt musí končíť znakom pre nový riadok. V knižnici Serial použite bloky Serial Write Number pre čísla, Serial Write String pre čiarky a Serial Write Line pre ukončenie riadka. Neposielajte hodnoty príliš často, aby sa nepreplnil vstupný buffer.
- Graphics in Arduino IDE: http://www.idogendel.com/en/archives/489
- https://rheingoldheavy.com/new-arduino-serial-plotter/
Trocha zlozitejsie:
- http://arduino.stackexchange.com/questions/1180/serial-data-plotting-programs
- https://github.com/nprasan/ardugraph
Úlohy
Úlohy, ktoré treba odovzdať:
- 1. cvičenie: reálna alebo nasimulovaná charakteristika snímača
- 2. cvičenie: screenshot alebo video z prenosu dát do PC
- 3. cvičenie: linearizovaná reálna alebo simulovaná charakteristika
Hodnotenie: 3 body
Deadline: 8. 3. 2022