Stavové diagramy s micro:bit: Rozdiel medzi revíziami
Z SensorWiki
(Vytvorená stránka „Úloha 1: Naprogramujte R-S preklápací obvod. Vstupy R a S predstavujú tlačidlá A a B, výstup Q bude zobrazený na displeji stavom O a 1. Úloha 2: Prerobte svo…“) |
|||
| (14 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 1: | Riadok 1: | ||
| − | Úloha 1: | + | <div class="toccolours">'''Úloha 1:''' |
| + | Naprogramujte R-S preklápací obvod. Vstupy R a S predstavujú tlačidlá A a B, výstup Q bude zobrazený na displeji stavom O a 1. | ||
| + | </div> | ||
| + | <BR> | ||
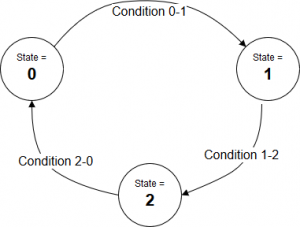
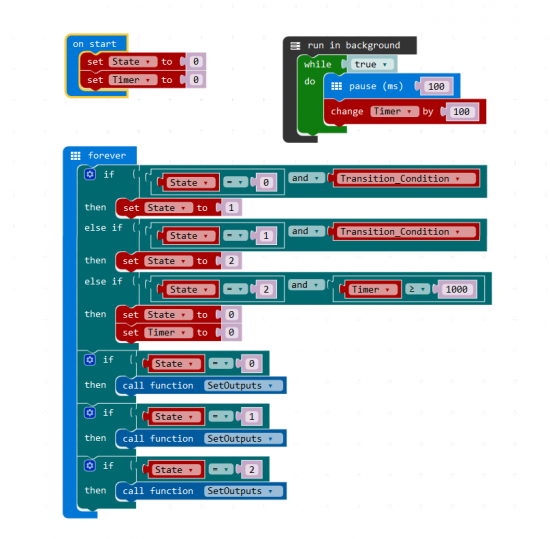
| + | Na nasledovnom obrázku je základná šablóna pre realizáciu stavových automatov. Program sa skladá z dvoch základných častí. V prvej sa realizuje samotný stavový automat a prechody medzi jednotlivými stavmi. V druhej časti sa potom pre každý jednotlivý stav nastavuje výstupná akcia (čo má automat v danom stave robiť). | ||
| − | + | [[Súbor:microBitStavovyDiagramTemplateDiag.png|300px]][[Súbor:microBitStavovyDiagramTemplate.png|550px]] | |
| − | + | V akom stave sa práve automat nachádza je dané premennou State. Na začiatku ju vynulujeme (resp. priradíme počiatočný stav). | |
| + | Potom postupne prechádzame jednotlivé stavové prechody a ak žiadna podmienka nie je splnená, stav sa nemení. V prípade, že | ||
| + | niektorá z podmienok je splnená, zmení sa aj príslušný stav. | ||
| − | + | Niekedy potrebujeme, aby prechod z jedného stavu do druhého nastal po určitom čase. Preto na pozadí (in background) beží jednoduché počítadlo času, ktorý vieme kontrolovať cez premennú Time. Môžeme tak testovať, či ubehol daný časový limit. Ak áno, nastane stavový prechod v ktorom však nesmieme zabudnúť počítadlo času znova vynulovať. | |
<div class="toccolours mw-collapsible mw-collapsed"> | <div class="toccolours mw-collapsible mw-collapsed"> | ||
| − | + | '''Úloha 2:''' Prerobte svoj program ako stavový automat. Dokážete ho teraz modifikovať tak, aby zapínal a vypínal jediným tlačidlom? | |
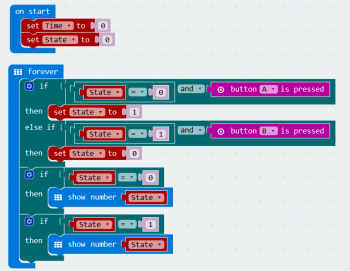
| + | <div class="mw-collapsible-content">Na nasledovnom obrázku vidíte ako to má vyzerať. | ||
| + | [[Súbor:microBit-StavovyProgram01.png|350px]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | <BR> | ||
| + | <div class="toccolours">'''Úloha 3:''' | ||
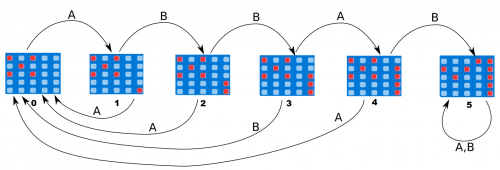
| + | Naprogramujte kódový zámok na postupnosť A-B-B-A. Zamknutý stav zobrazuje ikonka ✘, otvorený ikonka ✔. Ako pomôcku si v pravom stĺpci LED diód zobrazte postupne jednotlivé stavy (viď obr.).<BR> | ||
| + | [[Súbor:microBit-CombinationLock.png|500px]] | ||
| + | </div> | ||
| + | <BR> | ||
| + | <div class="toccolours mw-collapsible mw-collapsed">'''Úloha 4:''' | ||
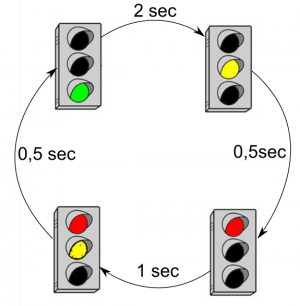
| + | Naprogramujte program pre riadenie jednoduchej križovatky (severojužný x západovýchodný smer). Ak je úloha príliš jednoduchá, prirobte aj riadenie svetiel pre chodcov alebo nočný režim s blikajúcou žltou. | ||
| + | <div class="mw-collapsible-content">Na nasledovnom obrázku vidíte ako to má vyzerať. | ||
| + | [[Súbor:microBit-TrafficLights.png|300px]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <BR> | ||
| + | |||
| + | Schéma zapojenia s reálnymi LED diódami: http://www.101computing.net/micro-bit-traffic-light/ | ||
| + | |||
| + | |||
| + | |||
| + | + Stavové automaty | ||
| + | * https://hackaday.com/2018/04/06/state-your-intentions-more-clearly-with-state-machines/ | ||
| + | * https://gist.github.com/NormalUniverse/f807ca9f267b861365c688193ddfdd68 | ||
| + | * http://johnsantic.com/comp/state.html | ||
| + | * Simulacia krok za krokom https://graphit.web.app/app | ||
| + | * FSM v LaTeX https://hayesall.com/blog/latex-automata/ | ||
| + | * https://ivanzuzak.info/noam/webapps/fsm_simulator/ | ||
| + | |||
| + | |||
| + | [[Category: Základy počítačov]] [[Category: micro:bit]] | ||
Aktuálna revízia z 06:07, 9. máj 2023
Naprogramujte R-S preklápací obvod. Vstupy R a S predstavujú tlačidlá A a B, výstup Q bude zobrazený na displeji stavom O a 1.
Na nasledovnom obrázku je základná šablóna pre realizáciu stavových automatov. Program sa skladá z dvoch základných častí. V prvej sa realizuje samotný stavový automat a prechody medzi jednotlivými stavmi. V druhej časti sa potom pre každý jednotlivý stav nastavuje výstupná akcia (čo má automat v danom stave robiť).
V akom stave sa práve automat nachádza je dané premennou State. Na začiatku ju vynulujeme (resp. priradíme počiatočný stav). Potom postupne prechádzame jednotlivé stavové prechody a ak žiadna podmienka nie je splnená, stav sa nemení. V prípade, že niektorá z podmienok je splnená, zmení sa aj príslušný stav.
Niekedy potrebujeme, aby prechod z jedného stavu do druhého nastal po určitom čase. Preto na pozadí (in background) beží jednoduché počítadlo času, ktorý vieme kontrolovať cez premennú Time. Môžeme tak testovať, či ubehol daný časový limit. Ak áno, nastane stavový prechod v ktorom však nesmieme zabudnúť počítadlo času znova vynulovať.
Úloha 2: Prerobte svoj program ako stavový automat. Dokážete ho teraz modifikovať tak, aby zapínal a vypínal jediným tlačidlom?
Naprogramujte kódový zámok na postupnosť A-B-B-A. Zamknutý stav zobrazuje ikonka ✘, otvorený ikonka ✔. Ako pomôcku si v pravom stĺpci LED diód zobrazte postupne jednotlivé stavy (viď obr.).

Naprogramujte program pre riadenie jednoduchej križovatky (severojužný x západovýchodný smer). Ak je úloha príliš jednoduchá, prirobte aj riadenie svetiel pre chodcov alebo nočný režim s blikajúcou žltou.
Schéma zapojenia s reálnymi LED diódami: http://www.101computing.net/micro-bit-traffic-light/
+ Stavové automaty
- https://hackaday.com/2018/04/06/state-your-intentions-more-clearly-with-state-machines/
- https://gist.github.com/NormalUniverse/f807ca9f267b861365c688193ddfdd68
- http://johnsantic.com/comp/state.html
- Simulacia krok za krokom https://graphit.web.app/app
- FSM v LaTeX https://hayesall.com/blog/latex-automata/
- https://ivanzuzak.info/noam/webapps/fsm_simulator/