Aj Ty v IT: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
|||
| Riadok 117: | Riadok 117: | ||
== NeoPixel RGB == | == NeoPixel RGB == | ||
Priklady práce s inteligentnou RGB LED diódou [https://blog.adafruit.com/2013/08/30/adafruit-neopixel-uberguide/ Neopixel]. | |||
<source lang="C"> | <source lang="C"> | ||
#include <Adafruit_NeoPixel.h> | #include <Adafruit_NeoPixel.h> | ||
#define PIN 1 | #define PIN 1 | ||
Adafruit_NeoPixel | Adafruit_NeoPixel LED = Adafruit_NeoPixel(1, PIN, NEO_GRB + NEO_KHZ800); | ||
void setup() { | void setup() { | ||
LED.begin(); | |||
// | // LED.setPixelColor(n, red, green, blue); | ||
LED.setPixelColor(0, 0, 0, 127); | |||
LED.show(); // Show the preset color(s) | |||
delay(2000); | delay(2000); | ||
LED.setBrightness(100); | |||
} | |||
void loop() { | |||
// n R G B | |||
LED.setPixelColor(0, 255, 0, 127); | |||
delay(2000); | |||
LED.setPixelColor(0, 0 , 0, 0); | |||
delay(2000); | |||
} | } | ||
</source> | |||
<source lang="C"> | |||
#include <Adafruit_NeoPixel.h> | |||
#define PIN 1 | |||
Adafruit_NeoPixel LED = Adafruit_NeoPixel(2, PIN, NEO_GRB + NEO_KHZ800); | |||
void setup() { | |||
LED.begin(); | |||
LED.show(); // Show the preset color(s) | |||
LED.setBrightness(100); // Interval 0 - 255 | |||
} | } | ||
void loop() { | |||
// LED.setPixelColor(n, red, green, blue); | |||
// | LED.setPixelColor(0, 255, 0, 0); // First LED Red | ||
LED.setPixelColor(1, 0, 0, 127); // Second LED Blue | |||
delay(300); | |||
LED.setPixelColor(0, 0, 0, 127); // First LED Blue | |||
LED.setPixelColor(1, 255, 0, 0); // Second LED Red | |||
delay(300); | |||
} | } | ||
</source> | |||
=== Technicke informacie === | === Technicke informacie === | ||
Verzia z 20:58, 13. jún 2017

Svetielkujúci Workshop 7. a 14. 6. 2017
Úvod
Krok za krokom
1. Blink
2. Železničné priecestie
3. K.I.T.T. 2000
4. Ak to nefunguje...
...tak skontrolujte nastavenia.
Druhá časť
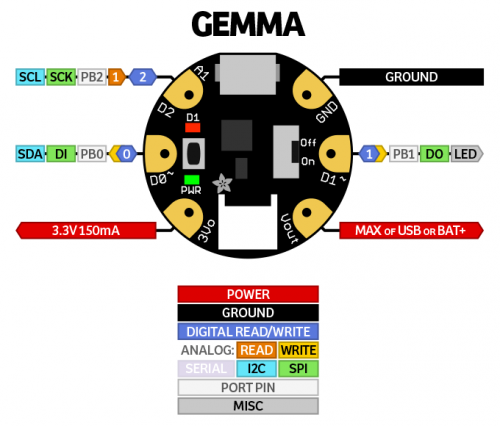
Adafruit Gemma

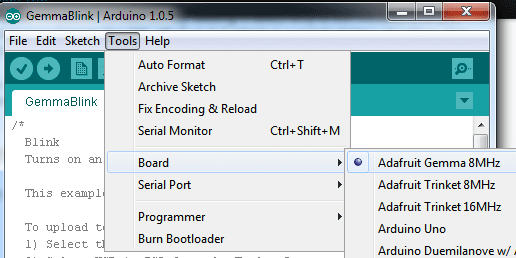
V programovacom prostredí Arduino treba najprv nastaviť typ elektronickej dosky na Adafruit Gemma 8MHz v menu Tools->Board.

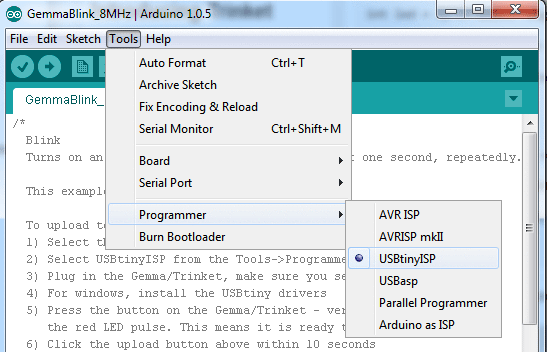
Potom ešte treba vybrať vhodný programovací protokol -
vyeberiete ho z menu Tools->Programmer->USBtinyISP

Vyskúšame postupne jednoduché programy
/* Blink 1 */
#define RED_LED 1
void setup() {
pinMode(RED_LED, OUTPUT);
}
void loop() {
digitalWrite(RED_LED, HIGH);
delay(200);
digitalWrite(RED_LED, LOW);
delay(200);
}
/* Blink 3 */
#define RED_LED 0
#define GREEN_LED 1
#define BLUE_LED 2
void setup() {
pinMode(RED_LED, OUTPUT);
pinMode(GREEN_LED, OUTPUT);
pinMode(BLUE_LED, OUTPUT);
}
void loop() {
digitalWrite(RED_LED, HIGH);
delay(200);
digitalWrite(RED_LED, LOW);
delay(200);
digitalWrite(GREEN_LED, HIGH);
delay(200);
digitalWrite(GREEN_LED, LOW);
delay(200);
digitalWrite(BLUE_LED, HIGH);
delay(200);
digitalWrite(BLUE_LED, LOW);
delay(200);
}
NeoPixel RGB
Priklady práce s inteligentnou RGB LED diódou Neopixel.
#include <Adafruit_NeoPixel.h>
#define PIN 1
Adafruit_NeoPixel LED = Adafruit_NeoPixel(1, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
LED.begin();
// LED.setPixelColor(n, red, green, blue);
LED.setPixelColor(0, 0, 0, 127);
LED.show(); // Show the preset color(s)
delay(2000);
LED.setBrightness(100);
}
void loop() {
// n R G B
LED.setPixelColor(0, 255, 0, 127);
delay(2000);
LED.setPixelColor(0, 0 , 0, 0);
delay(2000);
}
#include <Adafruit_NeoPixel.h>
#define PIN 1
Adafruit_NeoPixel LED = Adafruit_NeoPixel(2, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
LED.begin();
LED.show(); // Show the preset color(s)
LED.setBrightness(100); // Interval 0 - 255
}
void loop() {
// LED.setPixelColor(n, red, green, blue);
LED.setPixelColor(0, 255, 0, 0); // First LED Red
LED.setPixelColor(1, 0, 0, 127); // Second LED Blue
delay(300);
LED.setPixelColor(0, 0, 0, 127); // First LED Blue
LED.setPixelColor(1, 255, 0, 0); // Second LED Red
delay(300);
}
Technicke informacie
- Adafruit Gemma Windows Driver: https://learn.adafruit.com/introducing-gemma/windows-setup
- Adafruit Board Arduino Manager: https://adafruit.github.io/arduino-board-index/package_adafruit_index.json
- Neopixel Library: https://github.com/adafruit/Adafruit_NeoPixel