Micro:bit krúžok
Zo stránky SensorWiki
Harmonogram
Hlasujte kedy chcete chodievat: https://doodle.com/poll/dns5sfptrh96q86w
Návody

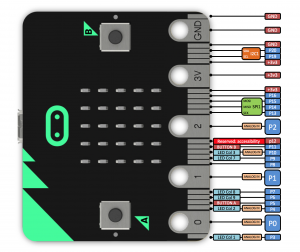
- Expansion connector
- SparkFun micro:bit Breakout product page
- Hookup guide
- Experiment guide

- Inventor Kit
- SparkFun micro:bit Inventor Kit product page
- Experiment guide

SparkFun micro:climate kit
- SparkFun micro:climate Kit product page
- Experiment guide

- micro:bot
- SparkFun micro:bot kit product page
- SparkFun moto:bit + schematic diagram
- micro:bot Kit Experiment Guide

- Kitronik:MOVE
- Kitronik :MOVE product page
- 4 Lesson Plans for MOVE
- Controlling :MOVE mini With The microbit Radio
- Drawing With The :MOVE mini For The microbit


Programovanie
- Blockly - skok do editora / príručka / projekty
- Javascript - skok do editora (ten istý)
- Python - skok do editora / príručka
- C, C++ - Arduino
- C, C++ - mbed C++
- C, C++ - offline version (Netbeans)
- ostatné Scratch, Kodu, Matlab,...
WebUSB
WebUSB je nová funkcionalita, ktorá umožňuje mať priamo pripojený microbit k webovej aplikácii. Rovnako funguje aj Win10 aplikácia, kedy sa priamo programuje a komunikuje.
- Google Chrome v 65+ (other browsers do not yet have Web USB support)
- Update firmware https://microbit.org/guide/firmware/
- Pripoj microbit so stlacenym RESET tlacitkom - objavi sa ako disk MAINTENANCE (nie ako obvykle microbit)
- Nakopiruj novy firmware
- Skontroluj DETAILS.TXT na microbite
- Hotovo. The settings menu in MakeCode should contain an additional menu item entitled Pair Device
Správy
7. 3. 2018
Vymeniť CMOS baterky v PC aby si pamätal čas.
Skupina 15:00 chodili robotom po čiare, potrebujeme vyriešiť analógový vstup senzorov.
Skupina 12:30 robili sme diaľkové ovládanie robota druhým microbitom. A+B - rovno, A - doprava, B - doľava inak stop. Fungovalo.
radio.setGroup(1)
basic.forever(() => {
if (input.buttonIsPressed(Button.AB)) {
radio.sendString("FORWARD")
basic.showLeds(`
. . # . .
. # # # .
# . # . #
. . # . .
. . # . .
`)
} else if (input.buttonIsPressed(Button.B)) {
radio.sendString("LEFT")
basic.showLeds(`
. . # . .
. # . . .
# # # # #
. # . . .
. . # . .
`)
} else if (input.buttonIsPressed(Button.A)) {
radio.sendString("RIGHT")
basic.showLeds(`
. . # . .
. . . # .
. # # # #
. . . # .
. . # . .
`)
} else {
radio.sendString("OFF")
basic.showLeds(`
. # # # .
# # . # #
# . # . #
# # . # #
. # # # .
`)
}
})
input.onButtonPressed(Button.A, () => {
motobit.setMotorSpeed(Motor.Right, MotorDirection.Forward, 100)
basic.showLeds(`
. . . . .
. . # . .
. . # . .
. . . . .
. . . . .
`)
})
input.onButtonPressed(Button.B, () => {
motobit.enable(MotorPower.On)
basic.showLeds(`
# . . . .
. # . . .
. . # . .
. . . # .
. . . . #
`)
})
function ON() {
motobit.enable(MotorPower.On)
}
function OFF() {
motobit.enable(MotorPower.Off)
}
function 前進() {
motobit.setMotorSpeed(Motor.Right, MotorDirection.Forward, 30)
motobit.setMotorSpeed(Motor.Left, MotorDirection.Forward, 30)
}
radio.onDataPacketReceived( ({ receivedString }) => {
if (receivedString == "ON") {
ON()
} else if (receivedString == "OFF") {
OFF()
} else if (receivedString == "FORWARD") {
前進()
} else if (receivedString == "BACK") {
後進()
} else if (receivedString == "RIGHT") {
右折()
} else if (receivedString == "LEFT") {
左折()
} else {
OFF()
}
})
function 左折() {
motobit.setMotorSpeed(Motor.Right, MotorDirection.Forward, 30)
motobit.setMotorSpeed(Motor.Left, MotorDirection.Reverse, 30)
}
function 右折() {
motobit.setMotorSpeed(Motor.Right, MotorDirection.Reverse, 30)
motobit.setMotorSpeed(Motor.Left, MotorDirection.Forward, 30)
}
function 後進() {
motobit.setMotorSpeed(Motor.Right, MotorDirection.Reverse, 30)
motobit.setMotorSpeed(Motor.Left, MotorDirection.Reverse, 30)
}
radio.setGroup(1)
basic.showLeds(`
. . # . .
. . . . .
# # # # #
. . . . .
. . # . .
`)