Node-RED: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
Bez shrnutí editace |
||
| Riadok 97: | Riadok 97: | ||
Poznámka: nepotrebujeme ziadnu Arduino specific kniznicu, lebo ideme komunikovat cez seriovy port, co je ovela univerzalnejsie ako Arduino. | Poznámka: nepotrebujeme ziadnu Arduino specific kniznicu, lebo ideme komunikovat cez seriovy port, co je ovela univerzalnejsie ako Arduino. | ||
== '''Príklad 1''' == | |||
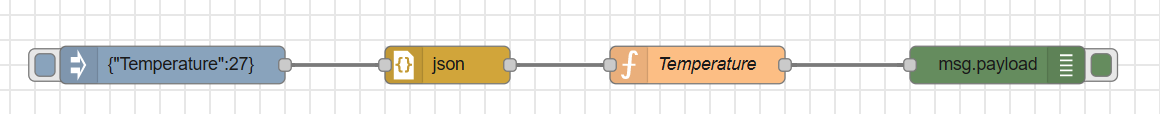
Najjednoduchší základný príklad | |||
[[Súbor:Node-RED-Example01.png]] | |||
<source lang="json"> | |||
[ | |||
{ | |||
"id": "cc236d6c.fe202", | |||
"type": "inject", | |||
"z": "176a8127.e35c5f", | |||
"name": "", | |||
"topic": "", | |||
"payload": "{\"Temperature\":27}", | |||
"payloadType": "str", | |||
"repeat": "", | |||
"crontab": "", | |||
"once": false, | |||
"onceDelay": 0.1, | |||
"x": 150, | |||
"y": 200, | |||
"wires": [ | |||
[ | |||
"be082013.640bb" | |||
] | |||
] | |||
}, | |||
{ | |||
"id": "92282460.c4e178", | |||
"type": "debug", | |||
"z": "176a8127.e35c5f", | |||
"name": "", | |||
"active": true, | |||
"tosidebar": true, | |||
"console": false, | |||
"tostatus": false, | |||
"complete": "payload", | |||
"targetType": "msg", | |||
"x": 810, | |||
"y": 200, | |||
"wires": [] | |||
}, | |||
{ | |||
"id": "be082013.640bb", | |||
"type": "json", | |||
"z": "176a8127.e35c5f", | |||
"name": "", | |||
"property": "payload", | |||
"action": "", | |||
"pretty": false, | |||
"x": 370, | |||
"y": 200, | |||
"wires": [ | |||
[ | |||
"3a67409b.6b098" | |||
] | |||
] | |||
}, | |||
{ | |||
"id": "3a67409b.6b098", | |||
"type": "function", | |||
"z": "176a8127.e35c5f", | |||
"name": "Temperature", | |||
"func": "/* extrahujeme len jednu z hodnot */\nmsg.payload = msg.payload.Temperature;\nreturn msg;", | |||
"outputs": 1, | |||
"noerr": 0, | |||
"x": 570, | |||
"y": 200, | |||
"wires": [ | |||
[ | |||
"92282460.c4e178" | |||
] | |||
] | |||
} | |||
] | |||
</source> | |||
| Riadok 109: | Riadok 189: | ||
A sem dame jeden priklad na Dashboard s viacerymi prvkami | A sem dame jeden priklad na Dashboard s viacerymi prvkami | ||
Verzia z 15:48, 12. máj 2020
Quick Start
- Inštalácia: https://nodered.org/docs/getting-started/windows
- Online Node-RED environment FRED: https://fred.sensetecnic.com/
- START http://localhost:1880/
- Start Dashboard http://localhost:1880/ui
- Základy
- Node-RED Guide http://noderedguide.com
- Cookbook: https://cookbook.nodered.org/basic/map-between-different-number-ranges
- Knižnice: obvykle radia cez npm (node package manager), ale mne to velmi neslo, preto odporucam postup priamo z Node-RED menu: Settings -> Palette -> Install
- Ukladanie: vytvorené flows sa nikam extra neukladajú, ale ak by to náhodou spadlo, prídete o ne. Preto odporúčam cez Menu -> Export uložiť to čo potrebujete
- Koniec: Ctrl+C
Čo ďalej? Podrobnejšie informácie:
- Node-RED Guide: http://noderedguide.com
- Toto je dolezite pochopit https://nodered.org/docs/user-guide/messages#understanding-the-structure-of-a-message
- Inak vysvetlené messages http://www.steves-internet-guide.com/node-red-message-object/
- A hodi sa asi aj vysvetlenie ako je to s premennymi http://www.steves-internet-guide.com/node-red-variables/
- Dashboard podrobnejšie http://noderedguide.com/lecture-7-node-red-dashboard-part2/
- Komunikácia s IBM Watson https://developer.ibm.com/recipes/tutorials/connecting-raspberry-pi-gateway-watson-iot-using-node-red-part-ii/
Inštalácia
1. Najprv nainštalujeme odtialto Node.js
https://nodejs.org/en/
Čo je node js? Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a web browser. Node.js lets developers use JavaScript to write command line tools and for server-side scripting—running scripts server-side to produce dynamic web page content before the page is sent to the user's web browser. Consequently, Node.js represents a "JavaScript everywhere" paradigm,[6] unifying web-application development around a single programming language, rather than different languages for server- and client-side scripts.
Inštaláciu skontrolujeme
C:\>node --version && npm --version
U mňa bola odozva takáto
v12.14.1 6.13.4
funguje to až keď po inštalácii zavrieme vsetky cmd okna a potom v novootvorenom cmd uz to funguje.
2. Potom nainštalujeme z cmd konzoly Node-RED, pre linuxy je
popis na stranke, pre win je trocha zmena:
Spsutit cmd (ale run as administrator)
C:\>npm install -g --unsafe-perm node-red
(mne to skoncilo takto
node-pre-gyp WARN Using request for node-pre-gyp https download
ale nevadilo to)
3. Po instalacii to uz funguje, takze staci spustit z cmd
C:>node-red
Musi to bezat v cmd okne na pozadi stale.
4. A potom, tak ako je to aj v tom cmd okne napisane:
Server now running at http://127.0.0.1:1880/ alebo http://localhost:1880
Viac info tu: https://nodered.org/docs/getting-started/windows
First flow
https://nodered.org/docs/tutorials/first-flow
5. Ukoncenie:
It can then be stopped by pressing Ctrl-C or by closing the terminal window. Alebo na unixovych strojoch cez KILL a PID
Po inštalácii Node-RED budete mať k dispozícii iba základnú sadu uzlov. Dodatočné uzly je možné inštalovať priamo z editora, ale je to trochu skryté. Musíte kliknúť na ikonu menu v pravej hornej časti obrazovky a v menu vybrať funkciu Manage palette. Vyberiete si záložku Palette/Install. Do vyhľadávania napíšte nasledovné výrazy a nainštalujte si ich.
node-red-node-serialport node-red-dashboard
Poznámka: nepotrebujeme ziadnu Arduino specific kniznicu, lebo ideme komunikovat cez seriovy port, co je ovela univerzalnejsie ako Arduino.
Príklad 1
Najjednoduchší základný príklad
[
{
"id": "cc236d6c.fe202",
"type": "inject",
"z": "176a8127.e35c5f",
"name": "",
"topic": "",
"payload": "{\"Temperature\":27}",
"payloadType": "str",
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"x": 150,
"y": 200,
"wires": [
[
"be082013.640bb"
]
]
},
{
"id": "92282460.c4e178",
"type": "debug",
"z": "176a8127.e35c5f",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"x": 810,
"y": 200,
"wires": []
},
{
"id": "be082013.640bb",
"type": "json",
"z": "176a8127.e35c5f",
"name": "",
"property": "payload",
"action": "",
"pretty": false,
"x": 370,
"y": 200,
"wires": [
[
"3a67409b.6b098"
]
]
},
{
"id": "3a67409b.6b098",
"type": "function",
"z": "176a8127.e35c5f",
"name": "Temperature",
"func": "/* extrahujeme len jednu z hodnot */\nmsg.payload = msg.payload.Temperature;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 570,
"y": 200,
"wires": [
[
"92282460.c4e178"
]
]
}
]
V tychto prikladoch sme použili okrem iného:
- https://discourse.nodered.org/t/multiple-lines-on-a-graph-from-one-message/9315/4
- http://noderedguide.com/tutorial-node-red-dashboards-multiple-lines-on-a-chart/
- https://flows.nodered.org/node/node-red-contrib-ui-level - Pekny indikator
A sem dame jeden priklad na Dashboard s viacerymi prvkami