Aj Ty v IT: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
Bez shrnutí editace |
||
| Riadok 77: | Riadok 77: | ||
* https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303 | * https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303 | ||
Hlavná stránka: | |||
* http://microbit.org/code/ | |||
* Programovanie cez web: https://makecode.microbit.org | |||
Set of links: | |||
* Programovanie cez ikonky - projekty: https://makecode.microbit.org/projects/smiley-buttons | |||
* Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/ | |||
* Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/ | |||
* Komentare k C++ https://www.forward.com.au/pfod/microbit/gettingStarted.html | |||
* Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/ | |||
* Zaujimave ulohy / projekty: | |||
* https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute | |||
* https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303 | |||
* https://blog.adafruit.com/category/microbit/ | |||
Deep into details: | |||
* http://mattwarren.org/2017/11/28/Exploring-the-BBC-microbit-Software-Stack/ | |||
* List of resources: https://github.com/carlosperate/awesome-microbit | |||
Skusime urobit prvy program v rozlicnych jazykoch: | |||
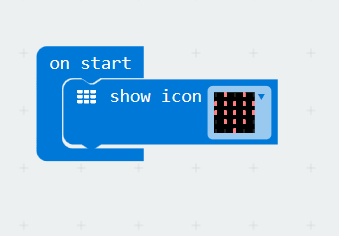
Tuto bude obrazok v blocks a pod nim tri rozlicne stlpecky, ani nemusia byt collapsible: | |||
[[Súbor:microbit01.png]] | |||
{| class="wikitable" style="width: 100%;" | |||
|- style="vertical-align:top;" | |||
| style="background: LightYellow" | | |||
'''Javascript''' | |||
<source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source> | |||
| | |||
'''Python''' | |||
<source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source> | |||
| | |||
'''C++''' | |||
<syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(image); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight> | |||
|} | |||
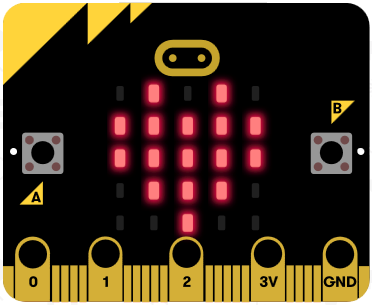
[[Súbor:microbit01Run.png|thumb|372px|center|Výsledok bude vyzerať takto...]] | |||
Manuál k Blocks https://makecode.microbit.org/blocks | |||
Manuál k Javascriptu: https://makecode.microbit.org/javascript | |||
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/ | |||
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/ | |||
Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: https://makecode.microbit.org/?lang=sk_SK | |||
<div class="toccolours mw-collapsible mw-collapsed">'''Python''' | |||
Naprogramujte program pre | |||
<div class="mw-collapsible-content"> | |||
<source lang="python"> | |||
# Add your Python code here. E.g. | |||
from microbit import * | |||
while True: | |||
display.scroll('Hello, World!') | |||
display.show(Image.HEART) | |||
sleep(2000) | |||
</source> | |||
</div> | |||
</div> | |||
[[Category: AjTyvIT]] [[Category: micro:bit]] | [[Category: AjTyvIT]] [[Category: micro:bit]] | ||
Verzia z 20:49, 21. február 2018

Robili sme: Svetielkujúci workshop
Workshop micro:bit pre učiteľov 21. 2. 2018

Obsah
- Čo je to physical computing? Interaktivita v umení, priemysle, vzdelávaní.
- Zoznámte sa s BBC micro:bit - Tour de Board.
- Displej a tlačidlá
- Napájanie a konektory
- Senzory
- Komunikačné možnosti
- Začíname. Prvý program.
- Možnosti programovania: Microsoft Blocks, Javascript, Python, C++
- Vstupy a výstupy
- Displej, LED diódy
- Tlačidlá, jednoduché senzory
- Externé zariadenia
- Senzory
- Snímač tlaku
- Snímač zrýchlenia
- Kompas
- Snímač teploty
- Snímač osvetlenia
- Komunikácia
- Sériová linka a USB
- Rádio
- Bluetooth
- Vlastný projekt
Hardware
Zoznam linkov
Projekty:
- https://www.hackster.io/snoller/measuring-presence-of-a-car-6087c6
- https://www.hackster.io/David_MS/micro-bit-scrolling-display-d19ef8
- https://www.hackster.io/pelikhan/custom-ble-services-with-micro-bit-6c9879
- Zoznam vsetkeho mozneho suvisiaceho s micro:bit https://github.com/carlosperate/awesome-microbit
- Programovanie cez ikonky - projekty: https://makecode.microbit.org/projects/smiley-buttons
- Asi najpodrobnejsie o C++ a microbite https://lancaster-university.github.io/microbit-docs/
- Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/
- Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/
- Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/
- Zaujimave ulohy / projekty:
- https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute
- https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303
Hlavná stránka:
- http://microbit.org/code/
- Programovanie cez web: https://makecode.microbit.org
Set of links:
- Programovanie cez ikonky - projekty: https://makecode.microbit.org/projects/smiley-buttons
- Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/
- Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/
- Komentare k C++ https://www.forward.com.au/pfod/microbit/gettingStarted.html
- Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/
- Zaujimave ulohy / projekty:
- https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute
- https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303
- https://blog.adafruit.com/category/microbit/
Deep into details:
- http://mattwarren.org/2017/11/28/Exploring-the-BBC-microbit-Software-Stack/
- List of resources: https://github.com/carlosperate/awesome-microbit
Skusime urobit prvy program v rozlicnych jazykoch:
Tuto bude obrazok v blocks a pod nim tri rozlicne stlpecky, ani nemusia byt collapsible:
|
Javascript basic.showIcon(IconNames.Heart)
|
Python from microbit import *
display.show(Image.HEART)
|
C++ #include "MicroBit.h"
MicroBit uBit;
MicroBitImage heart("0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n"); // 5x5 image
int main()
{
uBit.init();
uBit.display.print(image);
release_fiber();
}
|

Manuál k Blocks https://makecode.microbit.org/blocks
Manuál k Javascriptu: https://makecode.microbit.org/javascript
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/
Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: https://makecode.microbit.org/?lang=sk_SK
Python
Naprogramujte program pre
# Add your Python code here. E.g.
from microbit import *
while True:
display.scroll('Hello, World!')
display.show(Image.HEART)
sleep(2000)