Micro:bit: Rozdiel medzi revíziami
Zo stránky SensorWiki
Bez shrnutí editace |
Bez shrnutí editace |
||
| (13 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 2: | Riadok 2: | ||
* http://microbit.org/code/ | * http://microbit.org/code/ | ||
* Programovanie cez web: https://makecode.microbit.org | * Programovanie cez web: https://makecode.microbit.org | ||
Set of links: | Set of links: | ||
| Riadok 8: | Riadok 9: | ||
* Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/ | * Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/ | ||
* Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/ | * Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/ | ||
* Komentare k C++ https://www.forward.com.au/pfod/microbit/gettingStarted.html | |||
| Riadok 23: | Riadok 25: | ||
Skusime urobit prvy program v rozlicnych jazykoch: | |||
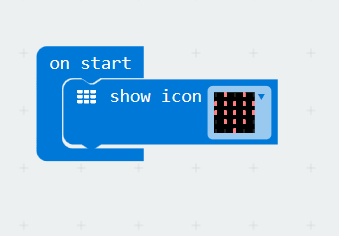
Tuto bude obrazok v blocks a pod nim tri rozlicne stlpecky, ani nemusia byt collapsible: | |||
[[Súbor:microbit01.png]] | |||
{| class="wikitable" style="width: 100%;" | |||
|- style="vertical-align:top;" | |||
| style="background: LightYellow" | | |||
'''Javascript''' | |||
<source lang="javascript"> | |||
basic.showIcon(IconNames.Heart) | |||
</source> | |||
| | |||
'''Python''' | |||
<source lang="python" style="background: LightBlue;"> | |||
from microbit import * | |||
display.show(Image.HEART) | |||
</source> | |||
| | |||
'''C++''' | |||
<syntaxhighlight lang=c style="background: Cornsilk"> | |||
#include "MicroBit.h" | |||
MicroBit uBit; | |||
MicroBitImage heart("0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n | |||
1,0,1,0,1\n | |||
0,1,0,1,0\n"); // 5x5 image | |||
int main() | |||
{ | |||
uBit.init(); | |||
uBit.display.print(image); | |||
release_fiber(); | |||
} | |||
</syntaxhighlight> | |||
|} | |||
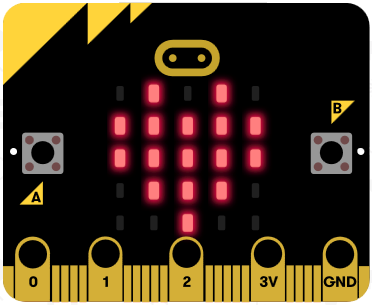
[[Súbor:microbit01Run.png|thumb|372px|center|Výsledok bude vyzerať takto...]] | |||
Manuál k Blocks https://makecode.microbit.org/blocks | |||
Manuál k Javascriptu: https://makecode.microbit.org/javascript | |||
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/ | |||
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/ | |||
Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: https://makecode.microbit.org/?lang=sk_SK | |||
<div class="toccolours mw-collapsible mw-collapsed">'''Python''' | |||
Naprogramujte program pre | |||
<div class="mw-collapsible-content"> | |||
<source lang="python"> | |||
# Add your Python code here. E.g. | |||
from microbit import * | |||
while True: | |||
display.scroll('Hello, World!') | |||
display.show(Image.HEART) | |||
sleep(2000) | |||
</source> | |||
</div> | |||
</div> | |||
Dalsie linky z r. 2020: | |||
* Conference https://www.accelevents.com/e/microbitLIVE/portal/schedule/93605 | |||
* https://makecode.com/multi# | |||
* https://makecode.microbit.org/projects/radio-games | |||
* https://makecode.microbit.org/--docs#book:/courses/ucp-science/SUMMARY | |||
* https://magazines.micromag.cc/ | |||
* https://github.com/edgeimpulse/voice-activated-microbit | |||
* https://www.youtube.com/watch?v=qfj5GpmZedI&t=3s | |||
* https://docs.google.com/presentation/d/12MgmslCaE2100l4KhulzObzF1P8tDrHwijcYNqVApj4/edit#slide=id.p1 | |||
[[Category: Základy počítačov]] | [[Category: Základy počítačov]] [[Category: micro:bit]] | ||
Aktuálna revízia z 22:38, 5. december 2020
Hlavná stránka:
- http://microbit.org/code/
- Programovanie cez web: https://makecode.microbit.org
Set of links:
- Programovanie cez ikonky - projekty: https://makecode.microbit.org/projects/smiley-buttons
- Programovanie v C++ cez mbed https://developer.mbed.org/platforms/Microbit/ a https://developer.mbed.org/teams/microbit/
- Programovanie v C++ offline http://hwhacks.com/2016/05/21/getting-started-with-offline-c-on-the-bbc-microbit/
- Komentare k C++ https://www.forward.com.au/pfod/microbit/gettingStarted.html
- Slajdy k prednaskam https://www.scss.tcd.ie/~waldroj/3d1/
- Zaujimave ulohy / projekty:
- https://make.techwillsaveus.com/bbc-microbit/activities/step-counter-by-the-faraday-institute
- https://make.techwillsaveus.com/bbc-microbit/activities/micro-graphite-303
- https://blog.adafruit.com/category/microbit/
Deep into details:
- http://mattwarren.org/2017/11/28/Exploring-the-BBC-microbit-Software-Stack/
- List of resources: https://github.com/carlosperate/awesome-microbit
Skusime urobit prvy program v rozlicnych jazykoch:
Tuto bude obrazok v blocks a pod nim tri rozlicne stlpecky, ani nemusia byt collapsible:
|
Javascript basic.showIcon(IconNames.Heart)
|
Python from microbit import *
display.show(Image.HEART)
|
C++ #include "MicroBit.h"
MicroBit uBit;
MicroBitImage heart("0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n
1,0,1,0,1\n
0,1,0,1,0\n"); // 5x5 image
int main()
{
uBit.init();
uBit.display.print(image);
release_fiber();
}
|

Manuál k Blocks https://makecode.microbit.org/blocks
Manuál k Javascriptu: https://makecode.microbit.org/javascript
Manuál k Pythonu: https://microbit-micropython.readthedocs.io/en/latest/
Manuál k C-čku: https://lancaster-university.github.io/microbit-docs/
Jazyk (asi je najlepsie pouzit anglictinu, ale keby niekto trval na slovencine pre Blocks, tak takto: https://makecode.microbit.org/?lang=sk_SK
Python
Naprogramujte program pre
# Add your Python code here. E.g.
from microbit import *
while True:
display.scroll('Hello, World!')
display.show(Image.HEART)
sleep(2000)
Dalsie linky z r. 2020:
- Conference https://www.accelevents.com/e/microbitLIVE/portal/schedule/93605
- https://makecode.com/multi#
- https://makecode.microbit.org/projects/radio-games
- https://makecode.microbit.org/--docs#book:/courses/ucp-science/SUMMARY
- https://magazines.micromag.cc/
- https://github.com/edgeimpulse/voice-activated-microbit
- https://www.youtube.com/watch?v=qfj5GpmZedI&t=3s
- https://docs.google.com/presentation/d/12MgmslCaE2100l4KhulzObzF1P8tDrHwijcYNqVApj4/edit#slide=id.p1