Sériové rozhranie a Processing: Rozdiel medzi revíziami
Zo stránky SensorWiki
Vytvorená stránka „== Processing == Je to veľmi jednoduché vývojové prostredie urené na rýchly náčrt programu (preto sa aj programy v Processingu nazývajú sketch) a orientuje sa…“ |
Bez shrnutí editace |
||
| (4 medziľahlé úpravy od rovnakého používateľa nie sú zobrazené.) | |||
| Riadok 1: | Riadok 1: | ||
'''Úloha pre pokročilých''' | |||
* Postupujte podľa návodu a mali by ste dostať program, ktorý ovláda z PC dvoma tlačidlami LED diódu na doske. | |||
* Upravte programy tak, aby sa tlačidlami ovládalo plnenie PWM signálu a tým pádom aj jas diódy. | |||
* Ešte lepšie: doplňte aj ďalšie dve tlačidlá, ktorými sa plnenie bude meniť rýchlejšie a dve, ktorými sa bude nastavovať jemnejšie. | |||
* '''Tip:''' najprv nezávisle odlaďte program pre Arduino, príkazy posielajte cez terminál a až potom píšte program pre Processing. | |||
== Processing == | == Processing == | ||
| Riadok 30: | Riadok 38: | ||
=== Processing + Arduino === | === Processing + Arduino === | ||
Ak napíšeme vhodný program pre Processing, dokážeme spojíme prostredníctvom komunikácie cez sériovú linku počítač s Arduinom. | Ak napíšeme vhodný program pre Processing, dokážeme spojíme prostredníctvom komunikácie cez sériovú linku počítač s Arduinom. Ovládať budeme LED diódu na PD6. | ||
'''Postup:''' | '''Postup:''' | ||
* V prostredí AVR Studio preložíme príslušný program a nahráme ho do jednotky Arduino (prípadne použijeme priamo program pre Arduino). | |||
* V prostredí Processing nainštalujeme knižnicu '''G4P''' (Sketch -> Import Library -> Add Library) | * V prostredí Processing nainštalujeme knižnicu '''G4P''' (Sketch -> Import Library -> Add Library) | ||
| Riadok 117: | Riadok 127: | ||
</source></tab> | |||
<tab name="AVR-GCC"><source lang=c style="background: Cornsilk"> | |||
#define F_CPU 16000000UL | |||
#define BAUD 9600 | |||
#include <avr/io.h> | |||
#include "uart.h" | |||
#define LED2 PD6 // externa LED dioda alias OCR0A | |||
#define LED2_ON (PORTD |= (1<<LED2)) | |||
#define LED2_OFF (PORTD &= ~(1<<LED2)) | |||
int main(void) | |||
{ | |||
unsigned char ReceivedChar = ' '; // medzera | |||
DDRD|=(1<<PD1)|(1<<LED2); // nastav piny ako OUTPUT | |||
uart_init(); // inicializacia UART | |||
while(1) | |||
{ | |||
ReceivedChar = uart_getc(); // pozri co prislo (blokujuci prikaz!) | |||
switch(ReceivedChar) | |||
{ | |||
case '1': | |||
LED2_ON; | |||
break; | |||
case '0': | |||
LED2_OFF; | |||
break; | |||
default: | |||
break; | |||
} | |||
} | |||
return(0); | |||
} | |||
</source></tab> | </source></tab> | ||
<tab name="Arduino"><syntaxhighlight lang=c style="background: Cornsilk"> | <tab name="Arduino"><syntaxhighlight lang=c style="background: Cornsilk"> | ||
| Riadok 148: | Riadok 199: | ||
</tabs> | </tabs> | ||
| Riadok 167: | Riadok 218: | ||
[[Súbor:ProcessingLEDdemoOK.png]] | [[Súbor:ProcessingLEDdemoOK.png]] | ||
== Čo všetko sa môže pokaziť? == | == Čo všetko sa môže pokaziť? == | ||
Aktuálna revízia z 19:15, 3. apríl 2021
Úloha pre pokročilých
- Postupujte podľa návodu a mali by ste dostať program, ktorý ovláda z PC dvoma tlačidlami LED diódu na doske.
- Upravte programy tak, aby sa tlačidlami ovládalo plnenie PWM signálu a tým pádom aj jas diódy.
- Ešte lepšie: doplňte aj ďalšie dve tlačidlá, ktorými sa plnenie bude meniť rýchlejšie a dve, ktorými sa bude nastavovať jemnejšie.
- Tip: najprv nezávisle odlaďte program pre Arduino, príkazy posielajte cez terminál a až potom píšte program pre Processing.
Processing
Je to veľmi jednoduché vývojové prostredie urené na rýchly náčrt programu (preto sa aj programy v Processingu nazývajú sketch) a orientuje sa predovšetkým na ich grafickú stránku. Na rozdiel od iných jazykov sa dá prakticky hneď začať kresliť jednoduchá grafika. Prostredie je k dispozícii bezplatne a pre rozličné operačné systémy. Základom prostredia je Java, ale nie je podmienkou vedieť programovať v Jave. Najnovšiu verziu si vždy stiahnite a nainštalujte z adresy http://processing.org/ Na tejto stránke nájdete aj príklady, referenčnú príručku a diskusné fórum.
- Inštalácia: https://processing.org/download/
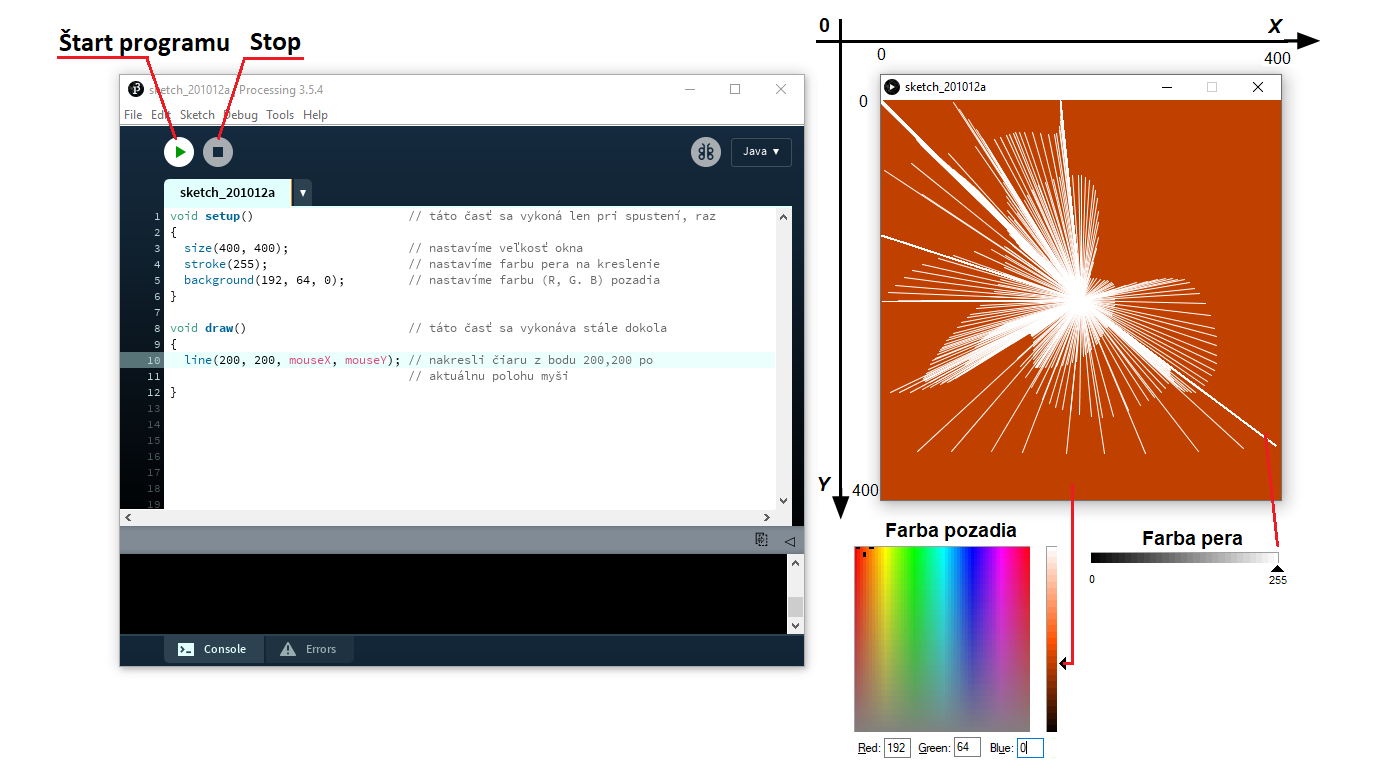
- Prvý príklad:
void setup() // táto časť sa vykoná len pri spustení, raz
{
size(400, 400); // nastavíme veľkosť okna
stroke(255); // nastavíme farbu pera na kreslenie
background(192, 64, 0); // nastavíme farbu (R, G. B) pozadia
}
void draw() // táto časť sa vykonáva stále dokola
{
line(200, 200, mouseX, mouseY); // nakresli čiaru z bodu 200,200 po
// aktuálnu polohu myši
}
- Mnoho ďalších príkladov nájdete priamo v editore (File -> Examples) a oveľa viac potom tu https://processing.org/tutorials/
Processing + Arduino
Ak napíšeme vhodný program pre Processing, dokážeme spojíme prostredníctvom komunikácie cez sériovú linku počítač s Arduinom. Ovládať budeme LED diódu na PD6.
Postup:
- V prostredí AVR Studio preložíme príslušný program a nahráme ho do jednotky Arduino (prípadne použijeme priamo program pre Arduino).
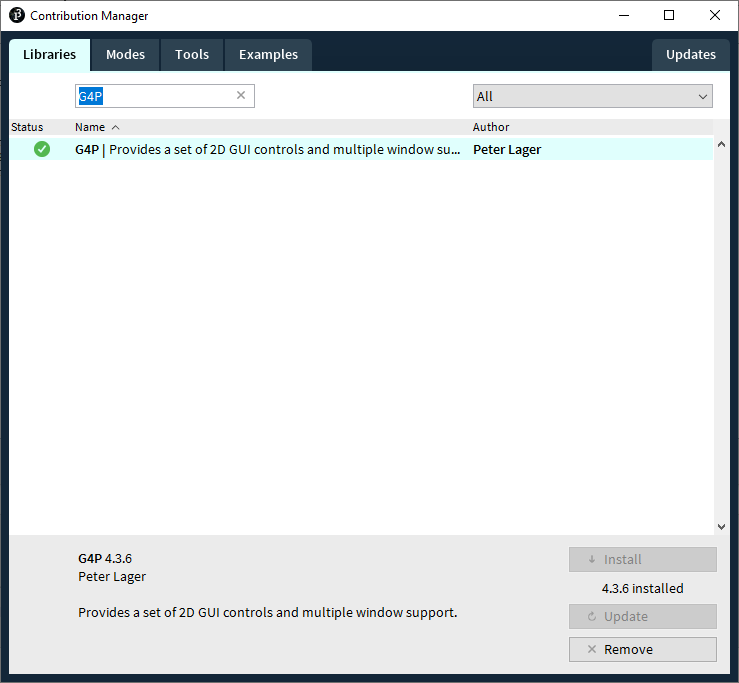
- V prostredí Processing nainštalujeme knižnicu G4P (Sketch -> Import Library -> Add Library)
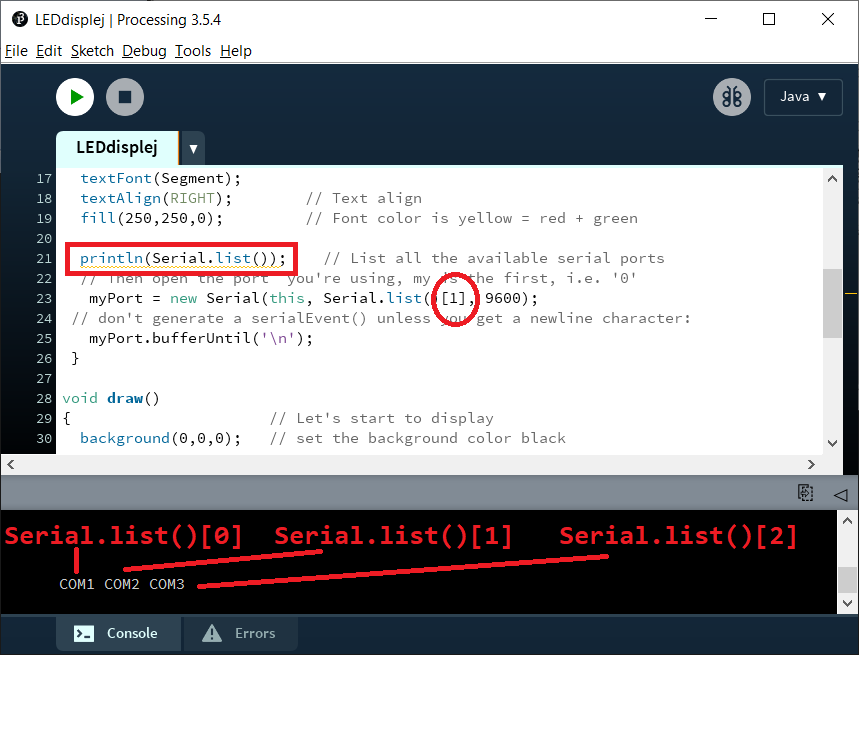
- V prostredí Processing spustíme druhý zo zdrojových kódov a sledujeme výpis v spodnej časti okna
import processing.serial.*;
import g4p_controls.*;
// The serial port
Serial myPort;
GLabel lblOut;
GButton buttonOn;
GButton buttonOff;
void setup()
{
size(200, 200);
createGUI();
printArray(Serial.list()); // List all the available serial ports
myPort = new Serial(this, Serial.list()[0], 9600);
}
void draw()
{
background(225);
}
/*
void myBtnEvents(GButton button) { //_CODE_:button1:12356:
// It is safe to enter your event code here
} //_CODE_:button1:12356:
*/
public void buttonOn_click(GButton source, GEvent event) {
println("buttonOn - GButton >> GEvent." + event + " @ " + millis());
myPort.write('1');
}
public void buttonOff_click(GButton source, GEvent event) {
println("buttonOff - GButton >> GEvent." + event + " @ " + millis());
myPort.write('0');
}
public void createGUI() // Create all the GUI controls.
{
G4P.messagesEnabled(false);
G4P.setGlobalColorScheme(GCScheme.BLUE_SCHEME);
G4P.setMouseOverEnabled(true);
G4P.setDisplayFont("Arial Black", G4P.PLAIN, 14);
surface.setTitle("Demo");
buttonOn = new GButton(this, 60, 60, 80, 30);
buttonOn.setText("LED On");
buttonOn.setLocalColorScheme(GCScheme.GREEN_SCHEME);
buttonOn.addEventHandler(this, "buttonOn_click");
buttonOff = new GButton(this, 60, 110, 80, 30);
buttonOff.setText("LED Off");
buttonOff.setLocalColorScheme(GCScheme.RED_SCHEME);
buttonOff.addEventHandler(this, "buttonOff_click");
lblOut = new GLabel(this, 0, 10, 200, 20, "");
lblOut.setTextAlign(GAlign.CENTER, null);
lblOut.setText("LED Control Demo");
}
#define F_CPU 16000000UL
#define BAUD 9600
#include <avr/io.h>
#include "uart.h"
#define LED2 PD6 // externa LED dioda alias OCR0A
#define LED2_ON (PORTD |= (1<<LED2))
#define LED2_OFF (PORTD &= ~(1<<LED2))
int main(void)
{
unsigned char ReceivedChar = ' '; // medzera
DDRD|=(1<<PD1)|(1<<LED2); // nastav piny ako OUTPUT
uart_init(); // inicializacia UART
while(1)
{
ReceivedChar = uart_getc(); // pozri co prislo (blokujuci prikaz!)
switch(ReceivedChar)
{
case '1':
LED2_ON;
break;
case '0':
LED2_OFF;
break;
default:
break;
}
}
return(0);
}
char recData; // Data received from the serial port
void setup()
{
pinMode(LED_BUILTIN, OUTPUT); // Set pin as OUTPUT
Serial.begin(9600); // Start serial communication at 9600 bps
}
void loop()
{
if (Serial.available()) // If data is available to read,
{
recData = Serial.read(); // read it and store it in val
}
if (recData == '1') // If 1 was received
{
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on
}
else
{
digitalWrite(LED_BUILTIN, LOW); // otherwise turn it off
}
delay(10); // Wait 10 milliseconds for next reading
}
Mali by ste vidieť niečo podobné ako na tomto obrázku
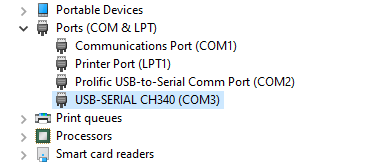
Teraz treba zistiť, ktorý z portov v zozname je ten Arduino. Preto spustíme Device Manager (postup pre Win10: otvoríte okienko Run (napríklad Windows + R na klávesnici), do ktorého napíšete devmgmt.msc) a rozkliknete Porty - zbadáte niečo podobné ako tento obrázok
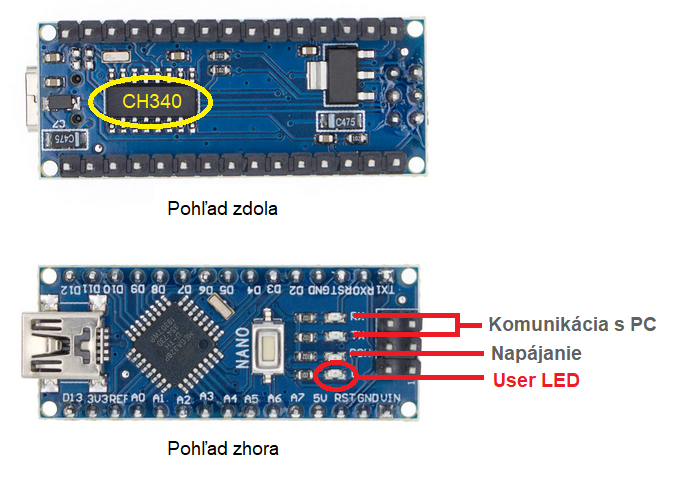
Keďže Arduino Nano má na sebe komunikačný obvod CH340 (pozri nižšie), bude správny port zrejme COM3. Preto zmeníme príslušný riadok v kóde pre Processing a spustíme program znova.
Ak je všetko správne nastavené, mali by ste tlačidlami na obrazovke ovládať LED na Arduino Nano doske. Ktorá to je? Pozrite na obrázok vyššie.
Čo všetko sa môže pokaziť?
- Sériový port (COM:) môže vždy používať len jeden software. Preto nemôžete naprogramovať Arduino v čase, keď máte spustený program v Processingu. Nie je nevyhnutné zatvoriť celé vývojové prostredie, ale nemôžete mať program spustený.
- Pre správne naprogramovanie Arduina je nevyhnutné, aby sedeli všetky parametre:
- Typ (Arduino Nano, alebo ten, ktorý máte vy - Arduino Uno, Arduino Mega, atď.)
- Typ procesora (ATmega328P)
- Port (COMx, kde x zistíte z Device Managera)
- V Processingu musíte tiež mať nastavené správne číslo portu, ale pozor, na rozdiel od operačného systému, kde môžete mať pokojne vedľa seba tri porty označené napr. COM1:, COM13: a COM14:, v Processingu je to vždy poradové číslo (pričom začíname od nuly!). Takže ak máte Arduino pripojené na port COM13: z predošlého príkladu, tak potom číslo portu pre Processing bude 1, COM14: bude 2.
- Ak sa vám stále nedarí správne naprogramovať Arduino Nano, pokúste sa problém vyriešiť nainštalovaním nového ovládača (driver) pre komunikačný obvod CH340. Driver stiahnete napríklad odtiaľto:
- Download https://sparks.gogo.co.nz/ch340.html
- Podrobnejší návod aj pre iné OS: https://learn.sparkfun.com/tutorials/how-to-install-ch340-drivers